Dal 23 Luglio 2014, il TagliaBlog è passato ad un tema WordPress responsive. Ci sono state implicazioni, positive o negative, lato SEO? Le prestazioni sono migliorate? Il traffico è aumentato? In questo post cercherò di rispondere a tutte queste domande. Ma prima vediamo se, almeno a livello generale, un design responsive può apportare dei vantaggi dal punto di vista del posizionamento sui motori di ricerca. Secondo Hayley Francis di Search Engine Journal, sono almeno 4 i benefici SEO nell’adottare un design di tipo responsive.
1. Google Ama il Responsive
In una guida ufficiale denominata “Realizzazione di siti web ottimizzati per gli smartphone”, Google illustra 3 configurazioni possibili ma ne raccomanda una sola, ovvero quella responsive:
Siti che utilizzano la tecnica del Responsive Web Design, ossia siti compatibili con tutti i dispositivi sullo stesso insieme di URL, in cui ogni URL pubblica lo stesso codice HTML per tutti i dispositivi e utilizza solo CSS per modificare la visualizzazione della pagina sul dispositivo. Questa è la configurazione consigliata da Google.
Girano anche voci secondo le quali, nella ricerca mobile di Google, si posizionerebbero meglio i siti ottimizzati – per l’appunto – per i dispositivi mobili: insomma, non è davvero più il tempo di avere un sito “solido”, soprattutto se molti dei tuoi utenti vi accedono in mobilità.
2. Un Unico Sito Web, Un Unico URL
Se si fanno le cose male, creare 2 siti diversi – uno ottimizzato per desktop e uno per mobile – con 2 URL diversi – ad esempio uno con www. e un altro con m. – può generare una duplicazione dei contenuti speculare, cosa non molto gradita a Google. I bot dei motori di ricerca dovranno scansionare 2 siti anziché 1, impiegando il doppio delle risorse. Se hai in mente una strategia di link building, dovrai moltiplicarla per 2. Se qualcuno condivide sui social l’URL di contenuto della versione mobile, e il link viene aperto da desktop, la user experience potrebbe non essere il massimo.
3. Il Responsive Aiuta a Combattere il Bounce Rate
Se un sito si posiziona bene sui motori, ma offre una pessima esperienza d’uso a chi vi accede via mobile, rischia di avere una frequenza di rimbalzo molto elevata. E col tempo, una frequenza di rimbalzo elevata può danneggiare il posizionamento: Google “si accorge” se un utente torna alla SERP pochi istanti dopo che ha visitato una pagina, e se questo comportamento è ripetuto su larga scala può interpretarlo come segnale negativo. L’adozione di un design responsive, che offre una buona esperienza d’uso sia da desktop che da mobile, abbatte di molto questo rischio.
4. La User Experience ne Esce Migliorata
Se un utente accede alla tua pagina web tramite smartphone o tablet, dovrebbe poter visualizzare (praticamente) gli stessi contenuti principali che vede quando accede via deskop, soprattutto se parliamo di un sito di informazione (come un quotidiano online o un blog). In buona sostanza, la user experience dell’utente dovrebbe essere molto simile indipendentemente dal dispositivo che utilizza per connettersi al tuo sito web: non è bello che veda il sito in un certo modo su schermo grosso e in un modo completamente diverso su schermo piccolo, soprattutto se le 2 versioni presentano un look and feel dissonante. Tieni presente che un utente, nella stessa giornata, potrebbe collegarsi al tuo sito tramite smartphone (al mattino, quando si reca al lavoro), desktop (quando è in ufficio) e tablet (dopo cena), e quindi è bene offrirgli una esperienza d’uso coerente.
Il TagliaBlog: da “Tema WordPress + Plugin Mobile”, a Responsive Web Design
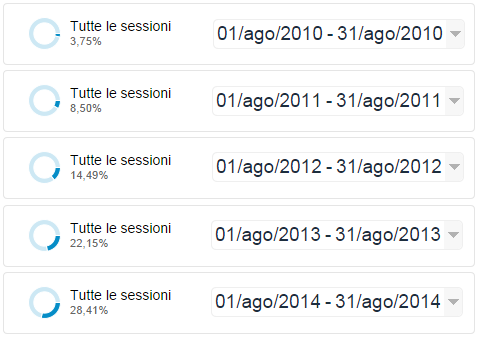
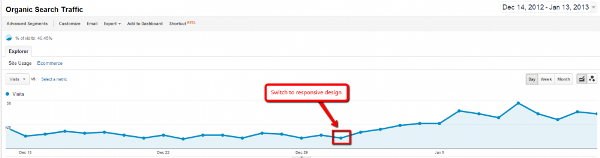
Iniziamo subito col dire che il “vecchio TagliaBlog” non è che fosse poi così antiquato: dal lontano 2010, serviva agli utenti via smartphone una bella versione mobile, grazie ad un plugin. Ma da un paio d’anni a questa parte, man mano che si diffondevano i temi responsive di WordPress, mi convincevo sempre più che il passaggio a RWD sarebbe dovuto arrivare in tempi brevi. I lettori tipici del blog, per quanto di tipologia prettamente aziendale (=si connettono principalmente via desktop, e in orario d’ufficio), iniziavano a fruire dei contenuti anche via smartphone e tablet, con percentuali in crescita verticale:
mi sentivo insomma “obbligato” a passare ad un layout un po’ più attuale. Cosa mi frenava? Siccome NON sono né un grafico né uno sviluppatore, principalmente la paura di non riuscire a trovare un tema già fatto simile al precedente (non amo temi in stile Pinterest o altre cose che vanno tanto di moda oggi, come gli slider in home page), di non riuscire ad adattarlo nel look and feel, o peggio di trovare un tema buggato dal punto di vista SEO (con tutte le conseguenze del caso). Dopo una breve ricerca, e anche grazie alla segnalazione di un amico, sono incappato su MyThemeShop e ho trovato il tema perfetto per le mie esigenze: Schema.
Costa pochissimo, è pulito ed essenziale, è velocissimo e ha un pannello “a prova di imbecille” dove sistemare colori, sfondi, widget, sidebar, footer e tutte quelle cosine necessarie per farlo assomigliare al tema precedente. E ovviamente è responsive e SEO friendly! Se non bastasse, ho avuto un problemino banale (=non riuscivo a cambiare colore al menu orizzontale), e nel forum di supporto mi han dato assistenza in pochissimi minuti (=una riga da inserire nel campo “Custom CSS”).
Ma veniamo al dunque.
Miglioramento della Velocità
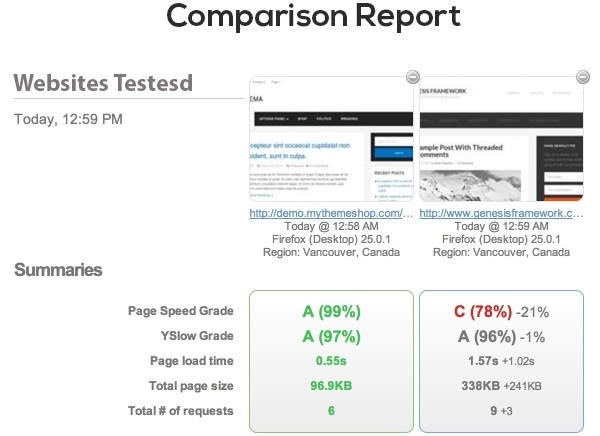
Sappiamo molto bene che, ormai da qualche anno, la velocità di un sito è un fattore di posizionamento per Google. Per migliorarla, può essere necessario passare ad un hosting performante e utilizzare alcuni plugin per gestire al meglio la cache o il lazy loading, ma anche un buon tema può fare la differenza. Schema dichiara una velocità di molto superiore al tanto blasonato Genesis Framework,
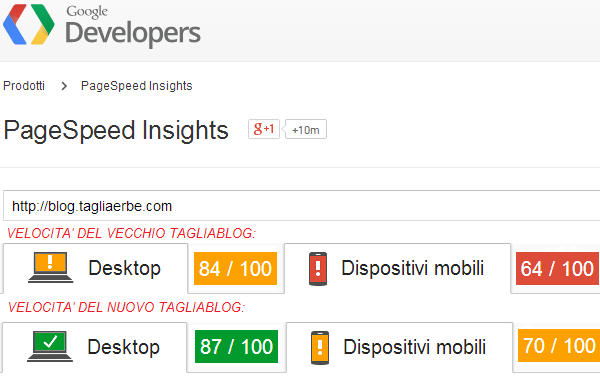
e devo ammettere che da un test con PageSpeed Insights ho guadagnato qualche punticino sul vecchio tema.
Aumento del Traffico
In molti affermano che un tema responsive, ben ottimizzato lato SEO, possa migliorare il ranking su Google e quindi aumentare il traffico verso il sito che lo utilizza. In un post sul Moz Blog, si parla ad esempio di un +400% di visite in un mese per un sito passato al RWD
e su Think with Google è documentato un case study dove si parla di un raddoppio del traffico (e addirittura di un aumento di 10 volte delle vendite via smartphone e tablet). La cosa è stata ribadita anche nel numero di Agosto 2014 della newsletter AdSense Insider di Google, dove si parla inoltre di un aumento delle revenue pubblicitarie per chi ottimizza il proprio sito web per i vari dispositivi mobili.
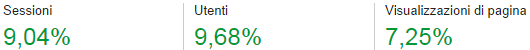
Nel mio caso, non mi sembra corretto cercare di dimostrare a tutti i costi un legame fra aumento di visite e passaggio al nuovo tema responsive. Ho un blog dove pubblico 2 nuovi post a settimana, e i picchi di traffico sono spesso dovuti al successo, più o meno grande, di uno dei post. Pertanto, se volessi fare un calcolo corretto, dovrei prendere il traffico storico proveniente dai motori di ricerca, scorporarlo da quello diretto, da referral e da social, e confrontarlo con il periodo precedente, sempre considerando che alcuni post possono ottenere un successo molto diverso a dipendenza del tema trattato. Inoltre il passaggio al nuovo tema è avvenuto il 23 Luglio, proprio a ridosso di un mese (Agosto) notoriamente “ballerino” per quanto riguarda la lettura di contenuti online. Ecco comunque l’aumento del traffico del TagliaBlog calcolato dal 24 Luglio 2014 al 16 Settembre 2014, paragonato all’anno precedente (dal 25 Luglio 2013 al 17 Settembre 2013, per sovrapporre correttamente i giorni della settimana):
+ 9,04% di sessioni, + 9,68% di utenti unici e + 7,25% di pagine visualizzate. 🙂
Concludendo
Passare da un classico tema WordPress ad un tema responsive è stato per me, che – lo ripeto – NON sono né un grafico né uno sviluppatore, un lavoretto di poche ore. Ho guadagnato a livello di traffico, apprezzamenti sui social, e numero di click sui banner.
E se invece sei già passato da tempo ad un tema responsive, fammi sapere le tue opinioni nei commenti. 🙂