
Il 26 Febbraio 2015, sul Webmaster central Blog, Google ha ufficializzato quanto aveva già detto in sordina a Novembre 2014: l’essere mobile-friendly sarà un fattore di posizionamento. Lo ha fatto in un post che già dal titolo dice tutto (“Finding more mobile-friendly search results“), e che è stato prontamente tradotto in italiano da Roberta Remigi sul forum di assistenza ai Webmaster di Google. Passo subito ad analizzare il punto 1, ovvero quello che interesserà maggiormente i webmaster e i SEO in ascolto.
“Più contenuti mobile friendly nei risultati di ricerca”
Il titolo è perentorio, c’è ben poco da aggiungere: ci saranno più contenuti mobile-friendly nelle SERP di Google (per chi cerca tramite un dispositivo mobile). Che vista da un altro lato, significa che ci saranno meno contenuti non ottimizzati per piccoli schermi. E infatti nell’articolo si legge:
Questo cambiamento avrà effetti sulle ricerche mobile in tutto il mondo e in tutte le lingue e avrà un significativo impatto nei nostri risultati di ricerca.
Scomponiamo la frase in 3 parti:
- avrà effetti sulle ricerche mobile: con buona probabilità, sta a significare che le ricerche effettuate tramite un classico PC/notebook, non verranno influenzate dalla modifica. O se preferisci, che le ricerche “via desktop” mostreranno dei risultati, e quelle via mobile degli altri.
- in tutto il mondo e in tutte le lingue: significa che non succederà, come in tanti altri casi in passato, che l’update colpirà prima gli USA (e il mondo anglofono) e poi gli altri Paesi/lingue del mondo. Gli effetti saranno globali, su tutte le versioni di Google esistenti.
- avrà un significativo impatto nei nostri risultati di ricerca: questo è il punto probabilmente più interessante per chi ha un sito web. La frase lascia intendere che ci sarà una bella rivoluzione nelle SERP di Google, e che (probabilmente) i siti mobile-friendly ne usciranno avvantaggiati.
C’è poi un dato più unico che raro. Non ricordo che Google abbia mai preannunciato una modifica algoritmica nella sua lunga storia. In questo caso, invece, lo ha fatto con quasi 2 mesi di anticipo:
A partire dal 21 Aprile, espanderemo l’utilizzo dell’ottimizzazione per dispositivi mobili come segnale di posizionamento.
E’ il segno che sarà un aggiornamento davvero importante, visto il largo anticipo con cui è stato annunciato? E’ da interpretare come un invito a far sì che quanti più webmaster si adeguino per tempo al grosso cambiamento in arrivo?
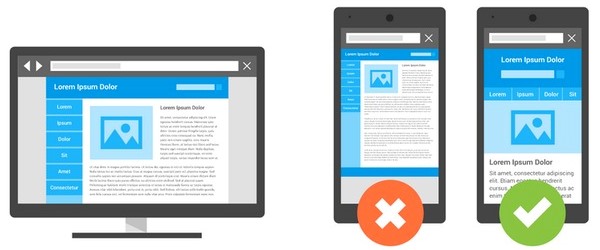
I consigli di Google per essere Mobile-Friendly
A conferma del fatto che Google spinge moltissimo su questo tema, voglio ricordare che ha creato da tempo un intero sito web, tradotto anche in lingua italiana con il titolo “Siti web ottimizzati per i dispositivi mobili“, che spiega per filo e per segno come offrire ai tuoi utenti un’esperienza completa sui dispositivi mobili. Google mostra anche una certa attenzione nei confronti di chi si occupa di posizionamento, visto che nella guida è presente un’ampia sezione intitolata proprio “SEO per dispositivi mobili“. Se infine hai tempo/voglia di sorbirti un’ora di hangout in inglese, John Mueller ne ha registrato uno proprio pochi giorni fa,
Dati e numeri sugli utenti (e sui siti) mobile
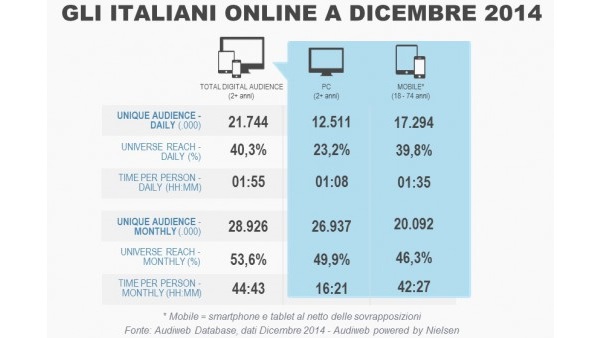
In Italia, secondo gli ultimi dati Audiweb relativi alla “total digital audience”, accedono a Internet da device mobili 17,3 milioni di persone nel giorno medio (il 39,8% degli individui di 18-74 anni), mentre la fruizione di Internet da PC registra 12,5 milioni di utenti (il 23,2% degli italiani dai 2 anni in su).
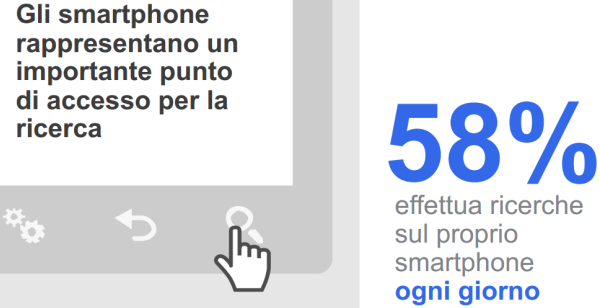
Anche su Our Mobile Planet, sito che sta sotto il cappello “Think With Google”, possiamo trovare (e generare) un sacco di statistiche interessanti sull’utilizzo di Internet tramite mobile. Per esempio, anche se si tratta di un dato del 2013, scopriamo che il 58% degli italiani che hanno uno smartphone, effettuano ogni giorno col quel dispositivo delle ricerche sui motori.
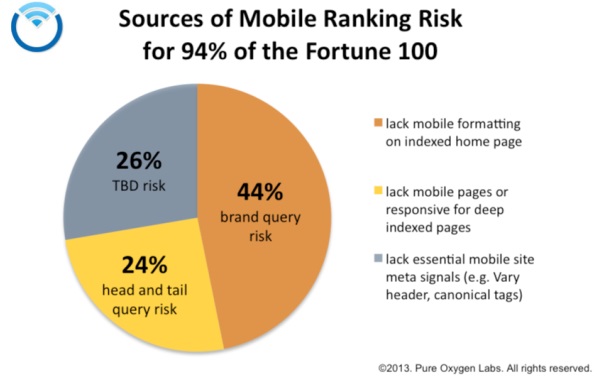
Non sono riuscito invece a trovare dati significativi sul numero dei siti che attualmente han già fatto il passaggio ad un layout mobile-friendly, a parte una ricerca di Pure Oxygen Labs secondo la quale 2/3 delle “Fortune 100” NON hanno un sito ottimizzato per il mobile, e solo il 6% (!) di queste rispetta totalmente le indicazioni di Google.
La ricerca è datata Giugno 2013; spero che nel frattempo un po’ di webmaster si siano svegliati…
I vantaggi di essere Mobile-Friendly
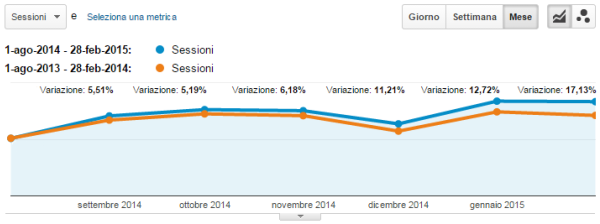
Come saprai se mi segui da un po’, il TagliaBlog è passato ad un layout responsive a fine Luglio 2014. Anche se non ci sono certezze sul fatto che un sito mobile-friendly possa, già da oggi, avere un posizionamento migliore all’interno di Google, voglio mostrarti la crescita di traffico che ha ottenuto il TagliaBlog da Agosto 2014 a Febbraio 2015 (confrontando il traffico con il periodo Agosto 2013-Febbraio 2014, quando utilizzavo invece un layout “non-responsive” + un mobile plugin). Ho preso da Google Analytics esclusivamente il traffico da ricerca organica, perché se considerassi il totale delle sessioni queste sarebbero inevitabilmente influenzate da cose come gli accessi provenienti dai social, accessi generati magari da qualche contenuto particolarmente virale (e che nulla hanno a che vedere con il traffico in arrivo dalle ricerche sui motori).
La crescita è stata lieve ma progressiva: da un +5,51% a Settembre, fino ad un +17,13% a Febbraio.
Conclusione
Non mi sento di garantire che passare ad un tema mobile-friendly ti porterà ad ottenere risultati simili ai miei: l’aumento degli accessi che vedi qui sopra potrebbe anche (in parte) essere dovuto alla produzione di nuovi contenuti, che hanno performato particolarmente bene sui motori negli ultimi mesi. O potrebbe essere che il nuovo layout abbia in qualche modo contribuito a migliorare la user experience che, lo ricordo, pare sia un altro dei tanti fattori che influiscono in qualche modo sul ranking. In ogni caso non sottovaluterei l’avvertimento di Google, e in particolare la frase: “Questo cambiamento avrà effetti sulle ricerche mobile in tutto il mondo e in tutte le lingue e avrà un significativo impatto nei nostri risultati di ricerca.” Adeguati in fretta, hai tempo fino al 21 Aprile. 🙂 UPDATE: il 04 Marzo 2015, all’SMX West, Gary Illyes di Google ha dato 2 ulteriori indicazioni sul mobile-friendly algorithm change:
- Lavorerà in real-time: probabilmente si intende che ogni qual volta che Google effettua la scansione della pagina, se la trova ottimizzata per il mobile la etichetta come mobile-friendly, e quindi il contenuto può beneficiare immediatamente dell’ottimizzazione. Ciò potrebbe anche significare che se hai un sito poco visitato dal crawler, è bene renderlo mobile-friendly con un certo anticipo rispetto alla data del 21 Aprile 2015.
- Agirà sulle singole pagine del sito: per esempio, se hai 10 pagine di cui 5 ottimizzate per il mobile e 5 no, solo le pagine ottimizzate godranno di un miglior ranking nelle ricerche effettuate tramite dispositivi mobili.
UPDATE n.2: il 17 Marzo 2015, all’SMX di Monaco, pare che Zineb Ait Bahajji (Webmaster Trends Analyst di Google) abbia dichiarato che “il mobile ranking update avrà un effetto più grande di Penguin e Panda”.