
Nel febbraio del 2012 Google annunciò uno dei suoi, a mio avviso più azzeccati ed utili, aggiornamenti: nome in codice “Venice Update”.
Grazie a questo aggiornamento e ai continui sviluppi degli algoritmi che regolano le SERP, anche le piccole realtà aziendali hanno l’opportunità di scalare le SERP e posizionarsi nella prima, e più ambita, pagina dei risultati di Google.
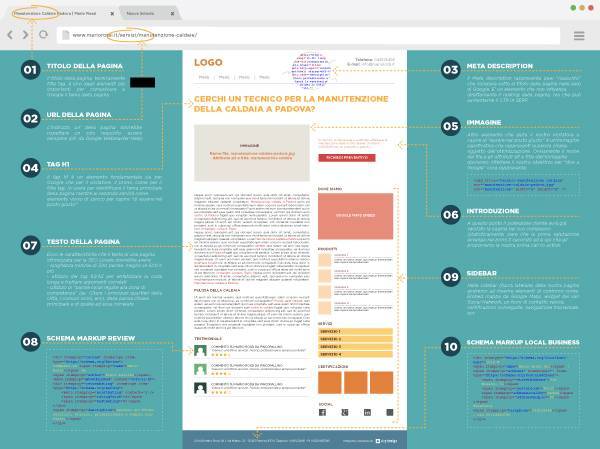
In questo articolo andiamo ad evidenziare, grazie all’infografica gentilmente realizzata da Dry Design, quali sono gli aspetti e le caratteristiche principali di una pagina ottimizzata per le ricerche locali. L’analisi prenderà in considerazione sia elementi ed accorgimenti SEO della pagina che aiutano ad aumentare il ranking, sia aspetti prettamente legati all’ottimizzazione delle conversioni e all’aumento del CTR in SERP. Daremo per scontati alcuni passi fondamentali, come la ricerca delle parole chiave e il fatto che ogni pagina del sito sia ottimizzata per una sola keyword.
Nel nostro esempio ci concentreremo su particolare servizio di “Manutenzione Caldaie” di un fantomatico professionista “Mario Rossi” che opera principalmente nella zona di “Padova” e provincia e che possiede il sito “mariorossi.it”.

Titolo della pagina
Il titolo della pagina, tecnicamente title tag, è uno degli elementi più importanti per comunicare a Google il tema della pagina ed influenza positivamente il ranking. La lunghezza consigliata è di 70 caratteri e dovrebbe contenere il giusto mix tra la parola chiave principale per cui si intende ottimizzare la pagina e il brand dell’azienda. Nel nostro caso un buon titolo SEO potrebbe essere:
Manutenzione Caldaie Padova | Mario Rossi
composto quindi da: parola chiave, località di riferimento e brand.
URL della pagina
L’indirizzo url della pagina oggetto della nostra ottimizzazione dovrebbe rispettare un solo requisito: essere semplice (cit. da Google Webmaster Help). Vediamo però cosa vuol dire elencando le caratteristiche di un buon URL:
- deve comunicare a colpo d’occhio l’oggetto della pagina e la struttura del sito (esempio corretto: mariorossi.it/servizi/manutenzione-caldaie/ – esempio non corretto: mariorossi.it/index.php?services=1&page=35)
- non deve essere troppo lungo
- non contiene “stopwords” (es. e, il, lo, ed, ecc)
- non deve contenere troppi parametri (soprattutto se questi possono generare pagine duplicate non correttamente gestite)
- contiene la parola chiave oggetto dell’ottimizzazione
- usa i trattini (e non gli _ underscores) per separare le parole
Un buon URL può aumentare il CTR in serp, è più facile da condividere ed è meno soggetto ad errori quando lo si comunica a voce o lo si riporta al di fuori del sito web aziendale.
Meta description
Il Meta description rappresenta quel “riassunto” che compare sotto al titolo della pagina nelle SERP di Google. È un elemento che non influenza direttamente il ranking della pagina, ma che può aumentarne il CTR in SERP. In questo caso la lunghezza consigliata è all’incirca quella di un SMS, ovvero 155 caratteri. Nessuno vieta di farla più lunga, ma se si desidera avere il pieno controllo di quello che compare nelle SERP è meglio rispettare tale limite.
Per il nostro Mario Rossi scegliamo un breve testo che descriva il servizio ed includiamo il numero di telefono in modo da facilitare il contatto già dalla SERP di Google (pensate ad una ricerca da mobile, dove i numeri telefonici sono automaticamente convertiti in link cliccabili che fanno partire una chiamata).
Qui si potrebbe aprire un dibattito sulla mancata tracciabilità delle conversioni ai fini statistici che il numero di telefono in SERP potrebbe causare. Qui però stiamo facendo l’interesse nel nostro Mario Rossi, che desidera solo che i potenziali clienti lo chiamino per i suoi servizi e non dobbiamo giustificare un qualsivoglia contratto a performance 🙂
Evitando di dilungarmi su questo aspetto, ecco il meta description della nostra pagina ottimizzata SEO:
Un tecnico professionale e certificato effettuerà la manutenzione della vostra caldaia. Chiama lo 049123456 per un preventivo gratuito.
Due aspetti da evidenziare che ho inserito per aumentare il CTR:
- la description contiene una call to action diretta
- la description contiene la parola chiave oggetto dell’ottimizzazione. Questa verrà visualizzata in grassetto, aumentandone l’appeal agli occhi dell’utente Google (e quindi il CTR)
Tag H1
Oserei dire che è un elemento obbligatorio per una pagina da ottimizzare. Il fatto che moltissimi tool online per il check-up SEO automatico di un sito segnalano come errore la sua mancanza mi dà ulteriore fiducia sulla mia affermazione. Oltre ad essere un elemento che influenza il ranking di una pagina, rappresenta idealmente l’elemento visivo che deve spiccare all’interno della pagina e che deve far capire al potenziale cliente che “è arrivato nel posto giusto”. La sua presenza aiuterà a diminuire il tasso di abbandono (bounce rate) della pagina.
È buona norma inserire un testo che rifletta quanto scritto al punto 1) nel title tag, a mio avviso per 2 motivi:
- nella mente del potenziale cliente crea un legame logico tra quello che ha cliccato in SERP e quello che trova una volta atterrato nel sito
- non insospettisce Google su una eventuale “ottimizzazione forzata” della pagina (esempio di errore tipico: Title tag: Manutenzione Caldaie Padova, H1: Chi Siamo)
Altra cosa fondamentale è che vi sia un solo h1 per pagina.
In molti temi WordPress su cui ho lavorato mi è capitato di vedere il tag H1 inserito sia nell’intestazione del sito come brand della pagina (es. nome del sito, nome dell’azienda o immagine con il logo) sia come titolo effettivo della pagina. Chiaramente il primo è da togliere.
Per il nostro professionista scegliamo:
Cerchi un tecnico per la manutenzione della caldaia a Padova?
Ho scelto un titolo volutamente diverso da quello del title tag per far capire che possono essere anche diversi, ma che è buona norma che contengano entrambe la parola chiave da ottimizzare. Probabilmente nel nostro caso un’esempio “più normale” sarebbe stato proprio “Manutenzione Caldaie“, titolo che si sposa decisamente meglio con una eventuale navigazione del sito (es. menu).
Immagine (o immagini)
Altro elemento che aiuta il nostro potenziale cliente a capire di “essere nel posto giusto” è un’immagine significativa che rappresenti la parola chiave target. Ovviamente il nome del file e gli attributi alt e title dell’immagine dovranno riflettere il nostro obiettivo per “dire a Google” di cosa trattano. I vari nomi HP_0001.jpg e Canon_X34.jpeg sono da evitare come la peste. Ricordatevi inoltre di specificare le dimensioni dell’immagine e di non ridimensionarle mai “via html”.
L’immagine (o le immagini) possono creare ulteriore traffico proveniente dalla Ricerca Immagini di Google e, dalla mia esperienza, (a parità degli altri fattori) Google tende a privilegiare il rank organico di una pagina che contiene immagini (e in generale contenuti multimediali) rispetto ad una con solo testo.
Per il nostro ormai amico Mario inseriremo:
<img title=”tecnico manutenzione caldaia” src=”manutenzione-caldaie-padova.jpg” alt=”manutenzione” width=”x” height=”x” />
Introduzione
Sarà il primo vero testo che il potenziale cliente legge. Qui non c’è nessun legame con i fattori di on-page optimization per aumentare il rank della pagina, ma solo un ulteriore prova per far capire al vostro visitatore che potete risolvere il suo problema.
A questo punto il potenziale cliente avrà già valutato la pagina nel suo complesso (statisticamente dicono che la prima valutazione avvenga nei primi 3 secondi) ed è qui che gli proporremo la nostra prima call to action. Le persone su internet “vanno di fretta”, non facciamogli perdere tempo. Una volta capito che il sito è di un professionista (ed ecco l’importanza di un buon design e layout) penso che la maggior parte dei potenziali clienti si fermerà a questo punto, chiamerà il numero telefonico o invierà una mail di contatto.
Non è un caso che l’infografica riporti i contatti nell’intestazione del sito. La maggior parte delle “vendite” per i piccoli business locali si conclude offline, ma il sito rappresenta comunque un importante mezzo per raggiungere i potenziali clienti che altrimenti non entrerebbero mai in contatto con le aziende che si trovano proprio “sotto casa”.
Testo della pagina
Dopo gli ultimi aggiornamenti di Google, penso sia uno degli elementi che possono far alzare notevolmente il “punteggio SEO” della pagina. È qui che vedo molti business locali fallire, la maggior parte delle volte perché il copy della pagina viene redatto direttamente dall’azienda proprietaria del sito. Questo comporta 2 problemi molto gravi:
- il testo della pagina è corto, sotto le 100-150 parole
- il linguaggio usato è troppo tecnico e “non parla la lingua del cliente”
Per ovviare è bene affidarsi ad un copywriter professionista, meglio se presenta un’infarinatura dei concetti SEO di base.
Ecco le caratteristiche che il testo di una pagina ottimizzata per la SEO Locale dovrebbe avere:
- lunghezza minima di 300 parole, meglio se 500 o più
- utilizzo dei tag h2-h3 per enfatizzare la coda lunga e trattare argomenti correlati
- utilizzo di “parole locali legate alla zona di competenza” (es. Citare i principali quartieri della città, i comuni vicini, ecc)
- utilizzo delle parole chiave correlate e di quella (ma dai!) principale senza esagerare (il rischio di sovraottimizzazione è alle porte, soprattutto con testi corti)
Cose da smanettoni
Veniamo ora agli aspetti più tecnici della nostra pagina ottimizzata. Fin’ora i consigli dati erano applicabili da chiunque, senza nessuna conoscenza di programmazione. I prossimi punti sono un po’ più tecnici e presentano l’uso degli schema markup Review e Local Business
Testimonials
La sezione dei testimonials serve per:
- convincere il vostro potenziale cliente a compiere la call to action che vi siete prefissati fornendogli elementi di Riprova Sociale
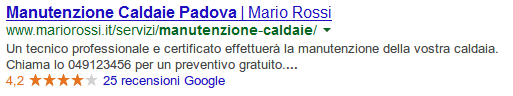
- aumentare il CTR in serp grazie allo schema markup Review. Il risultato in SERP (in alcuni casi) mostrerà infatti 5 stelline nello snippet del risultato (in questo caso detto Rich Snippet). L’immagine che segue ne da l’idea.

Avere le Reviews che inserirete nella vostra pagina ottimizzata anche nelle pagine di Google Places o Local+ aiuterà a rafforzare la credibilità delle stesse sia agli occhi di Google che a quelli dei (più attenti) visitatori. Non mi dilungo su questo aspetto perché ci si potrebbe scrivere un intero articolo, anzi consiglio la lettura di questo post.
Come implementare lo schema markup Review
Ecco il codice html di esempio:
<div itemprop=”review” itemscope itemtype=”http://schema.org/Review”>
Commento su <span itemprop=”name”>Mario Rossi</span> –
da <span itemprop=”author”>Pinco Pallino</span>,
<meta itemprop=”datePublished” content=”2013-12-19″>19 dicembre 2013
<div itemprop=”reviewRating” itemscope itemtype=”http://schema.org/Rating”>
<meta itemprop=”worstRating” content = “1″/>
<span itemprop=”ratingValue”>4</span>
<span itemprop=”bestRating”>5</span>
</div>
<span itemprop=”description”>Davvero un’ottimo servizio. Preciso, professionale e sempre puntuale.</span>
</div>
Indirizzo
Nell’infografica che stiamo seguendo abbiamo relegato l’indirizzo in fondo alla pagina, quasi non fosse importante. Nel nostro esempio in effetti, la location fisica del business non lo è, perché l’azienda del nostro Mario Rossi fornisce il servizio a domicilio. L’aspetto più importante che voglio evidenziare qui è il modo in cui, grazie a questo elemento della pagina, riusciamo a comunicare a Google l’esatta ubicazione dell’azienda. Per farlo utilizziamo lo Schema Markup di tipo LocalBusiness (verificate se c’è un tipo di Local Business più preciso che potete usare per il vostro markup, ad esempio TravelAgency per le agenzie di viaggio), vediamo come nell’html di esempio:
<div itemtype=”http://schema.org/LocalBusiness”>2013 ©
<span itemprop=”name”>Mario Rossi Srl</span> –
<span itemprop=”address” itemscope=”” itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>Via Milano, 72</span>
<span itemprop=”postalCode”>30123</span> – <span itemprop=”addressLocality”>Padova</span>, <span itemprop=”addressRegion”>PD</span>
</span>
Telefono: <span itemprop=”telephone”>049123456</span>– PI: 00123456789
</div>
Per i più pigri segnalo questo tool online www.geositemapgenerator.com che aiuta a creare, oltre al codice sopra descritto, una geositemap XML (che può essere inviata a Google tramite la sezione per le Sitemap del Webmaster Tools) e i relativi file KML per le location del vostro business.
Dalle prove sul campo che ho potuto effettuare posso dire che questo schema markup aiuta notevolmente il posizionamento dei siti con business prettamente locali. È inoltre una pratica ancora poco conosciuta e potreste avere un netto miglioramento dei vostri posizionamenti solo per il fatto che i vostri competitor locali non lo stanno utilizzando.
La Sidebar
Nella sidebar (barra laterale) della nostra pagina andremo ad inserire elementi di contorno, che in base alle preferenze di chi sviluppa la pagina o al mercato di riferimento potrebbero essere:
- una mappa emebedded di Google Maps che evidenzi proprio la scheda Google Places dell’attività. Questo aiuta il visitatore a capire dove si trova il business ed eventualmente a ricevere indicazioni stradali per raggiungerlo e rappresenta un ulteriore segnale per Google sulla localizzazione della pagina
- vari widget dei Social Media in cui l’azienda è presente. Parlo del Mi Piace di Facebook, il +1 di Google+ e via dicendo. Questi elementi, oltre a rafforzare il già citato principio di riprova sociale che abbiamo visto nella sezione dei Testimonials, inviano ulteriori segnali a Google sulla popolarità della pagina e sull’engagement sociale ad essa associato. Non posso dirlo con certezza matematica, ma se fossi Google (tra i vari fattori del mio algoritmo) terrei conto anche di questi “segnali sociali” nel valutare il ranking di una pagina
- un form di contatto veloce
- badge o immagini di certificazioni conseguite o premi ricevuti per rafforzare “l’immagine, la serietà e la professionalità dell’azienda”
- navigazione trasversale (es. link ai servizi correlati). Se non siamo riusciti a “catturare” il nostro potenziale cliente, proviamo almeno a tenerlo nel sito dell’azienda, potrebbe sempre trovare altri contenuti interessanti
Conclusioni
In questo articolo abbiamo analizzato l’anatomia di una pagina ottimizzata per la Local SEO. Una pagina con queste caratteristiche potrebbe diventare benissimo una landing page per le vostre campagne PPC, semplificando il doppio lavoro che a volte si rende necessario per renderle efficaci. La SEO, come molti pensano, non rappresenta solo un processo atto a posizionare al meglio un sito web, ma è cruciale anche per ottimizzare le conversioni, diminuire il bounce rate, aumentare l’usabilità generale di un sito e, sempre più importante, favorire il trust e la link popularity delle pagine su cui si lavora. È inutile avere un sito sempre in prima posizione in SERP se, una volta che il potenziale cliente lo visita, non trova (ad esempio) il modo per contattare l’azienda o il professionista di turno.
Mi farebbe davvero piacere se i lettori del TagliaBlog si unissero in una discussione costruttiva ed ognuno esprimesse le sue considerazioni. Se voi foste il SEO del nostro Mario Rossi, come ottimizzereste questa pagina? Utilizzereste forse un title diverso? Aggiungereste altri elementi? O ce ne sono di superflui? A voi la parola.
Autore
Niki Rocco è Digital Marketing Manager di Dry Studio, web agency specializzata nella realizzazione di siti web ed e-commerce con una particolare attenzione alla SEO e alla conversione/vendita.
