
Il Redirect 301 (noto anche come reindirizzamento permanente), è un sistema per indicare a spider e browser che una determinata pagina web è stata “Moved Permanently” ad un nuovo indirizzo.
Si può implementare in ASP/.NET, PHP o (scelta che va per la maggiore) nel file .htaccess: su Wikipedia, alla voce URL redirection, trovate un ampia spiegazione con relativi esempi.
Chi però non ha dimestichezza con htaccess e linguaggi server side, o semplicemente ha le sue pagine HTML su di un sito completamente statico, può utilizzare un semplice redirect in HTML, conosciuto col nome scherzoso di Redirect 301 dei poveri
Questa la sintassi del meta tag da inserire nell’header della pagina HTML:
Il numero dopo CONTENT=” indica quanti secondi dovranno passare prima di caricare l’URL specificata successivamente: se il parametro è impostato a zero (come nell’esempio), l’indirizzo verrà caricato immediatamente, senza attese, creando di fatto un redirect trasparente.
Nell’ambiente SEO, vaga però da tempo un atroce dubbio…
“La cosa migliore è utilizzare il redirect 301 quando possibile. Diversamente, è possibile usare il metarefresh impostato a 0 come se fosse un 301.”
E anche nella Yahoo! Search Help c’è una paginetta (intitolata How does the Yahoo! Web Crawler handle redirects?) dove si specifica che il Web Crawler di Yahoo! è in grado di riconoscere il redirect via meta refresh, che viene trattato come 301 (nel caso venga indicato un delay piccolissimo o pari a zero) o 302 (se il numerino inserito è più alto).
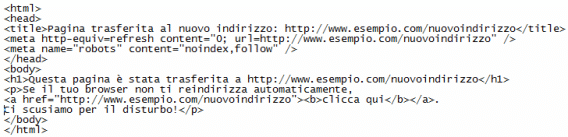
Che contenuti devo inserire nella pagina HTML (oltre al META HTTP-EQUIV REFRESH)? posso avere un esempio?
Certamente!
Ecco un esempio di codice, semplice e funzionale:

Conclusioni
Utilizzate il redirect dei poveri (via HTML) solo se proprio non potete farne a meno.
In tutti gli altri casi, usate sempre e comunque il redirect 301 (per un’ottimo elenco di esempi, c’è una bella paginetta sulla WikiGT).
Fonte: Google and Yahoo accept undelayed meta refreshs as 301 redirects
UPDATE: il 6 Febbraio 2015, John Mueller è intervenuto sul Webmaster Central Help Forum dicendo:
Scoraggio fortemente l’utilizzo di un meta-refresh-type redirect per lo spostamento di un sito. Se possibile, utilizza un reindirizzamento 301.
Ma ha anche aggiunto:
Se questo [inteso il redirect con meta refresh] è l’unica cosa che puoi fare, allora è meglio di niente.
