Il 7 Ottobre 2015 Google ha annunciato AMP, e devo dire che la reazione è stata piuttosto tiepida. Se per il passaggio al mobile-friendly SEO e webmaster si sono mossi abbastanza in fretta (soprattutto dopo l’annuncio che sarebbe diventato un fattore di ranking 😉 ), AMP è stato invece snobbato un po’ da tutti. E allora Google ha provato a dare una scossa ai “proprietari dei siti web” nelle scorse settimane, con un paio di mail. La prima, con oggetto “Implementazione delle pagine AMP (Accelerated Mobile Pages)”, era del tipo:
Google ritiene che i contenuti del tuo sito di notizie potrebbero trarre vantaggio da una migliore esposizione nella Ricerca Google, grazie all’implementazione delle pagine AMP (Accelerated Mobile Pages). I seguenti passaggi ti guideranno nella procedura di creazione di pagine AMP. Al termine di questi passaggi, la Ricerca Google potrebbe mostrare queste pagine nelle funzioni relative all’iniziativa AMP.
La seconda, questa volta con oggetto “Preparazione del sito al lancio delle pagine AMP (Accelerated Mobile Pages) nella Ricerca Google”, recitava invece:
Google ha determinato che i contenuti del tuo sito potrebbero trarre beneficio da una funzione di prossima introduzione nei risultati della Ricerca Google. Questa funzione è basata sulle pagine AMP (Accelerated Mobile Pages), ovvero pagine HTML leggere strutturate in modo da caricarsi velocemente sui dispositivi mobili. A breve, Google mostrerà pagine AMP valide complete di funzioni speciali nei risultati di ricerca. Le pagine AMP conformi sul tuo sito saranno considerate idonee a essere mostrate nei risultati di ricerca con queste nuove funzioni. Ti invitiamo a essere uno dei primi siti ad adottare questa interessante tecnologia. I seguenti passaggi ti guideranno nella procedura di creazione di pagine AMP per i tuoi contenuti.
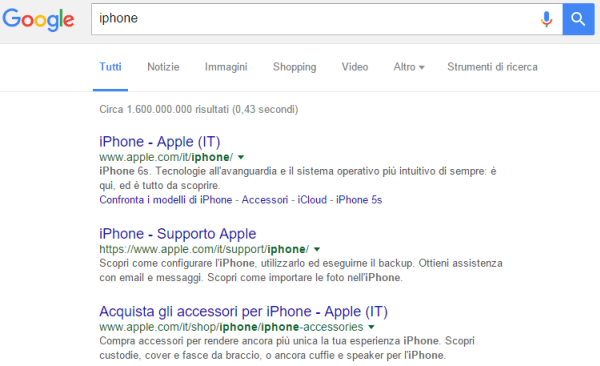
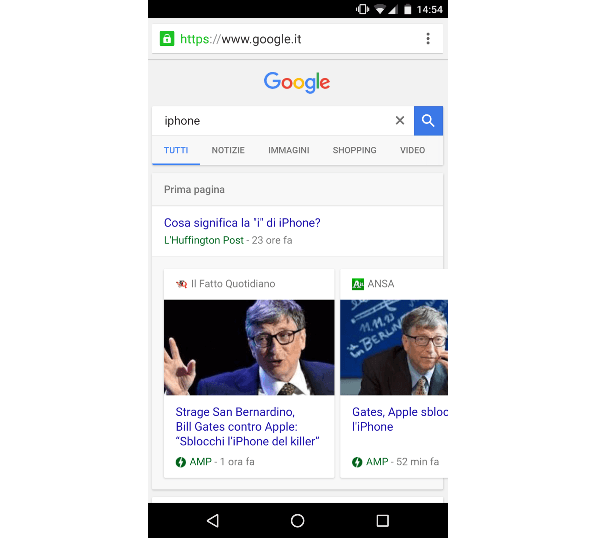
Nota che nelle 2 email, sebbene non si parli espressamente di posizionamento, è scritto “i contenuti del tuo sito di notizie potrebbero trarre vantaggio da una migliore esposizione nella Ricerca Google” (nella prima) e “i contenuti del tuo sito potrebbero trarre beneficio da una funzione di prossima introduzione nei risultati della Ricerca Google” (nella seconda). AMP porterebbe quindi dei vantaggi/benefici, seppur non indicati in dettaglio da Google. Ma di quali vantaggi e benefici parliamo? Basta fare qualche ricerca su Google.it via smartphone, e lo capisci in un attimo. Sì, perché dal 23 Febbraio 2016 i siti che hanno implementato correttamente AMP hanno iniziato a comparire fra i risultati del motore di ricerca, anche in Italia. Ecco le (enormi) differenze fra la stessa query effettuata via desktop
e via smartphone, query digitata nello stesso identico momento:
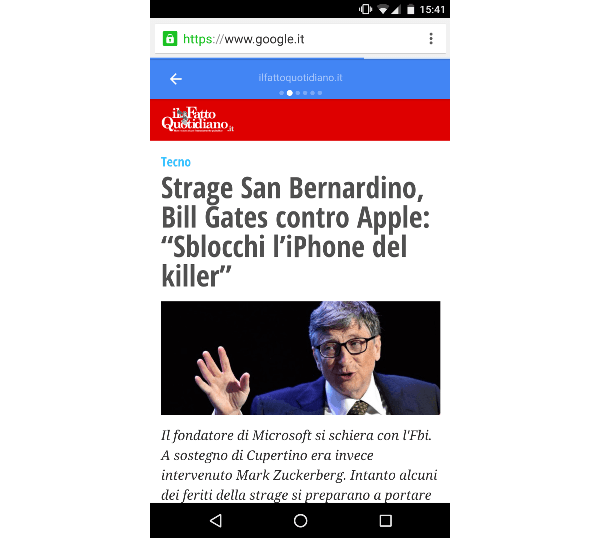
Come vuoi facilmente notare, nel secondo screenshot compare in posizione molto prominente un “carosello” di risultati, composto da immagine + link + icona del fulmine affiancata da AMP. Puoi scorrere queste immagini sfiorandole, e se ci clicchi sopra entri istantaneamente nell’articolo senza lasciare Google. Esatto, hai capito bene: “tappando” non vieni portato sul sito dell’editore, ma rimani all’interno del motore di ricerca (che, in pratica, ti mostra una versione cache del sito esterno, di conseguenza molto più veloce).
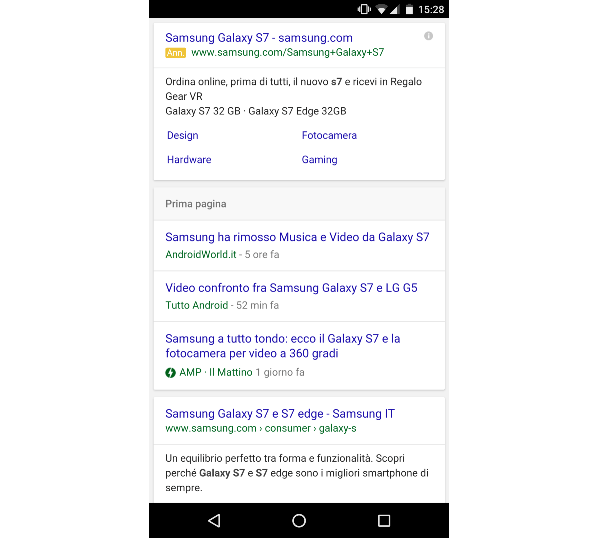
Per alcune query il sito che implementa AMP viene invece presentato all’interno di un box a 3 risultati, sempre ben evidenziato con la sua piccola etichetta:
Riassumendo:
- Google afferma che “le pagine realizzate con AMP si caricano in media quattro volte più in fretta delle pagine di mobile web tradizionali e usano fino a 10 volte meno dati”. In poche parole, molta più velocità e molta meno banda consumata.
- Sembra che nella maggior parte dei casi le “pagine AMP” escano su query legate a notizie: se sei un editore ti consiglio di darci al più presto una occhiata, perché molti dei tuoi concorrenti, che hanno già implementato questa nuova tecnologia, ti stanno togliendo visibilità.
- Sia che si tratti del “carosello” che del “box”, i risultati sono integrati in modo molto prominente sulla pagina di Google. Ciò NON significa che “se utilizzi AMP ti posizioni meglio”, ma il fatto che Google metta in una posizione così alta ed evidente coloro che fanno uso di AMP, spingerà inevitabilmente un sacco di editori a saltare sul carro (tutti i più grossi quotidiani online italiani sono già presenti).
- A quanto pare puoi continuare a monetizzare i tuoi contenuti come facevi prima, perlomeno per quanto riguarda i banner inseriti all’interno del testo: ovviamente scordati di utilizzare formati pubblicitari come la skin, o peggio altre cose invasive e fastidiose. Qui trovi altri dettagli circa i formati e i network pubblicitari supportati.
- L’implementazione di AMP è piuttosto semplice (perlomeno per chi mastica un po’ di codice). Su GitHub si trova un sacco di documentazione, e anche per WordPress sono già disponibili vari plugin.
Interessante notare che uno di questi plugin, tale PageFrog, supporta sia Google AMP che Facebook Instant Articles (nonché Apple News): che sia il caso di provarlo? 😉