
Poco più di un anno fa, installavo sul TagliaBlog un tema WordPress di tipo responsive, chiamato “Schema“. In quel periodo (Luglio 2014), il fatto di avere un sito mobile-friendly non era così scontato come lo è oggi. Gli accessi da smartphone e tablet erano già notevoli da almeno 2-3 anni, eppure giravano ancora un sacco di siti web pensati quasi esclusivamente per grossi schermi. Non c’era insomma la diffusa consapevolezza del fatto che un layout che si adatta dinamicamente alle dimensioni dello schermo potesse avere dei benefici lato SEO, o perlomeno lato user experience. Ma poi arrivò Google. Il 18 Novembre 2014, sul Google Webmaster Central Blog, Ryoichi Imaizumi e Doantam Phan dichiararono che “stavano sperimentando il mobile-friendly come fattore di ranking“. E il 26 Febbraio 2015, sempre sullo stesso blog, Takaki Makino, Chaesang Jung e Doantam Phan pubblicarono un post con dentro l’ormai famosa frase “a partire dal 21 Aprile, espanderemo l’utilizzo dell’ottimizzazione per dispositivi mobili come segnale di posizionamento” Da quel giorno fu una rincorsa – per i ritardatari – a cambiare tema/layout/grafica per arrivare pronti al cosiddetto “Mobilegeddon“. Che poi non è che il 21 Aprile 2015 è arrivata l’apocalisse, e i siti “non-mobile-friendly” sono totalmente spariti dalle SERP di Google: semmai sono scesi di qualche posizione nelle ricerche effettuate via smartphone, e solo se i diretti competitor avevano dei siti mobile-friendly più meritevoli di occupare quelle posizioni (grazie a qualcuno dei tanti altri fattori di ranking). In ogni caso, l’azione di Google è servita a svecchiare un sacco di siti/blog fermi all’era “pre-smartphone”, e a far capire che la user experience non è una strana parola inglese dal significato poco chiaro.
Responsive e Velocità
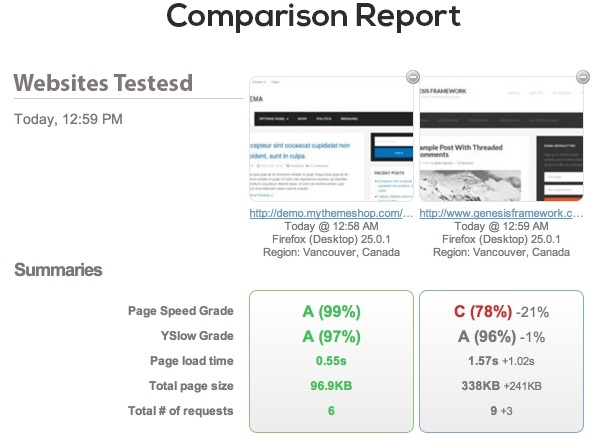
Il vantaggio di passare ad un tema responsive come il mio, non è solo quello che il tema è “liquido”, e quindi bello da vedere su qualsiasi tipo di schermo e dispositivo. Un “pro” non da poco è che questi temi, solitamente, hanno un codice molto pulito e snello, con il vantaggio che il tempo di caricamento delle pagine risulta migliorato di parecchio.
Ricorda, la velocità può avere effetti positivi sul ranking: ciò non significa che un sito veloce si posiziona meglio, ma che a parità di fattori una pagina che si scarica più velocemente si posizionerà probabilmente meglio di una più lenta.
Responsive e User Experience
Anche se ci sono ancora dubbi sul fatto che la user experience mobile sia oggi un fattore di posizionamento, dobbiamo ricordare che ad Ottobre del 2014 un portavoce di Google disse a Barry Schwartz:
I siti web mobile-friendly forniscono all’utente mobile una user experience migliore. Secondo nostri studi, il 61% degli utenti tende a non ritornare più su un sito se ha avuto problemi ad accedervi tramite smartphone [e il 40% va da un competitor]. In questo rientrano i siti che utilizzano caratteri poco leggibili su schermi piccoli, o siti dove gli utenti sono costretti a zoomare o ingrandire eccessivamente le pagine per visualizzarle. Il mobile è molto importante: ha una penetrazione di oltre il 50% negli Stati Uniti, e la maggior parte degli utenti utilizza questi dispositivi per navigare sui siti web.
Se hai parecchi utenti che ti leggono via smartphone o tablet, non puoi servire loro una pagina pensata per desktop: l’esperienza d’uso risulterebbe pessima, col risultato che scapperebbero a gambe levate dal tuo sito. Attualmente il TagliaBlog fa circa il 30% di accessi via mobile, quasi il 23% via cellulare: un altro motivo per cui a suo tempo ho scelto di passare ad un tema responsive.
Responsive e Aumento del Traffico Organico
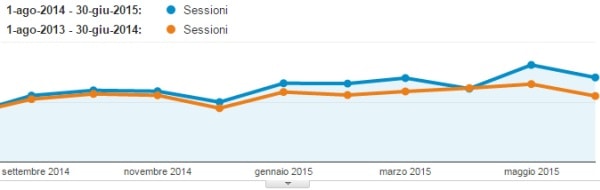
Su questo punto vorrei essere chiaro: se sul tuo sito hai già un tema veloce e molto ben ottimizzato lato SEO, se hai pochi utenti via smartphone/tablet e un ottimo posizionamento su Google, non credo che otterrai miglioramenti significativi passando ad un tema responsive/mobile-friendly. Ciò nonostante voglio mostrarti uno screenshot del traffico organico di Google ottenuto dal TagliaBlog, paragonando il periodo Agosto 2014 – Giugno 2015 con l’anno precedente (durante il quale il blog NON aveva un tema responsive, ma solo un plugin per gestire i dispositivi mobili):
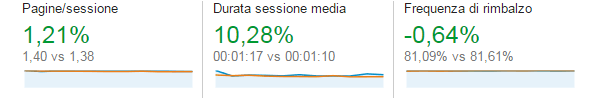
Le sessioni sono aumentate da un +5,71% a Settembre 2014, fino ad un +28,04% a Giugno 2015. E stiamo parlando solo di traffico organico, quindi solo quello in arrivo dalle SERP del motore di ricerca. Altri miglioramenti, piccoli ma significativi, sono stati questi 3:
+1,21% di pagine per sessione, +10,28% di durata della sessione media e -0,64% di frequenza di rimbalzo.
Conclusione
Immagino che tutti i lettori del TagliaBlog siano già passati da tempo ad un tema WordPress Responsive (e SEO friendly, ovviamente). Se sei fra quelli che non hanno ancora fatto il “grande passo”, ti consiglio di approfittare di questo periodo estivo – solitamente di maggior tranquillità – e buttarti nell’impresa (con pochi euro puoi acquistare un tema come Schema, quello che vedi attivo su questo blog). Se invece vuoi condividere le tue esperienze fra “prima e dopo” il passaggio ad un responsive web design, approfitta dei commenti qui sotto.