
Mi capita spesso, quando analizzo un sito per un potenziale cliente o quando mi chiedono qualche consiglio o parere, di ricevere domande del tipo:
Cosa ne pensi del mio sito? Ti piace? È bello? Sembra professionale?
La risposta è sempre la stessa, è ovvia, è banale, ma è sempre la stessa: un sito deve fare quello per cui è stato progettato. Pertanto, se hai realizzato un sito per trovare nuovi clienti ma non ti contatta nessuno manco per farti gli auguri, il tuo sito se pur bellissimo o professionale qualcosa di sbagliato ce l’ha di sicuro. Con questo articolo parliamo di come migliorare il tuo sito web aziendale in pochi semplici passi partendo dal presupposto che i tuoi problemi non siano legati al traffico: quindi diciamo che hai un numero di visitatori decente, ma in pochi ti contattano per richiedere i tuoi servizi. La categoria di siti web a cui faremo riferimento è quella dei siti web vetrina senza la vendita on-line.
1. Hai un obiettivo chiaro in testa?
Inizia tutto da qui: poniti un obiettivo e cerca di capire qual è la strada più efficace per raggiungerlo. Quando parliamo di siti aziendali, come in questo caso, l’obiettivo è chiaramente sempre lo stesso, ovvero quello di acquisire nuovi clienti. Quello che dobbiamo fare quando un utente arriva sul nostro sito ed inizia a navigarlo è cercare di incanalarlo con le giuste motivazioni (senza ingannarlo) al modulo di contatto per richiederti un preventivo, o comunque per un primo contatto informativo. Il concetto, in linea di massima, è quello di fare in modo che il tuo sito operi con le stesse dinamiche di una landing page anche se è composto da più pagine e presenta un menu di navigazione.
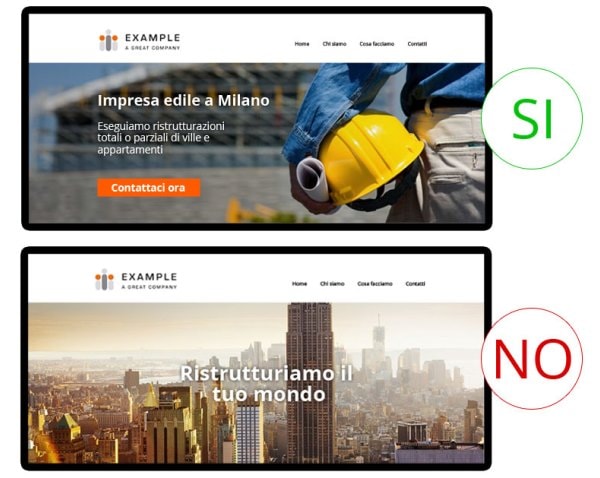
2. Fai capire subito di cosa ti occupi
Il primo obiettivo quando un utente atterra sul tuo sito è quello di fargli capire che è nel posto giusto e che troverà esattamente quello che cercava, in modo da evitare che rimanga interdetto e lasci il sito appena arrivato. Un semplice trucco per capire se il tuo sito funziona da questo punto di vista è quello di far guardare la tua home page per pochi secondi a qualcuno che non sa cosa fai e poi chiedergli di spiegarti di cosa tratta. Se non ha capito cosa “vendi” partiamo malissimo. A livello pratico il mio consiglio è di cercare di essere molto chiari, ed a costo di essere un po’ noiosetti gestire i contenuti dell’area above-the-fold (quella immediatamente visibile senza scrollare la pagina) in questo modo:
- Titolo a caratteri cubitali in cui in 5/6 parole spieghi di cosa ti occupi.
- Una descrizione breve in cui spieghi meglio cosa fai e quali sono i tuoi servizi o claim chiaro e coerente (ti prego, niente robe tipo “la tua realtà oltre ogni immaginazione!” quando poi magari vendi ricambi per auto).
- Un’immagine di supporto, un video o un’illustrazione coerente con il messaggio che vuoi trasmettere.
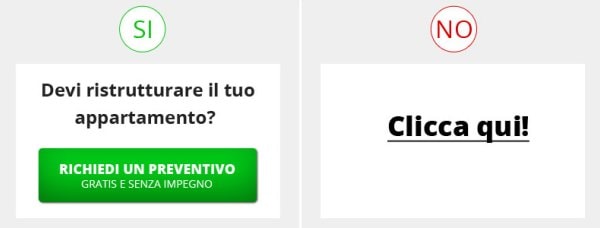
- Una call-to-action, ovvero un bottone con un invito all’azione, chiara e semplice che si spieghi da sola (generalmente un classico “richiedi un preventivo” magari accompagnato da una rassicurazione tipo “gratis e senza impegno” va più che bene).
Ti garantisco che se fai un buon lavoro su questi pochi elementi sei già a metà dell’opera.

3. Con chi parli?
Il linguaggio con cui ti rivolgi ai tuoi visitatori è fondamentale, principalmente per 2 motivi: 1. Per entrare in empatia con loro e facilitare il processo decisionale che li porterà a contattarti. Ti occorre capire se i tuoi utenti preferiscono un linguaggio più formale o più amichevole, se puoi essere più “creativo” o ti conviene essere più diretto e quali sono le leve più efficaci da utilizzare per convincerli a contattarti. 2. Devi essere sicuro che capiscano il lessico che utilizzi. Fermo restando che le informazioni sui tuoi prodotti o servizi devono essere complete ed esaustive anche a livello tecnico, c’è il caso che il tuo cliente medio non capisca tutti i termini che vengono utilizzati nel tuo settore. Il consiglio che di do è quindi quello è di cercare di essere sempre il più chiaro possibile e di affiancare alle spiegazioni tecniche delle descrizioni più semplici che, magari con degli esempi, riportino ad una dimensione più concreta e facciano capire in modo inequivocabile se quel prodotto o servizio è esattamente quello che il tuo utente stava cercando.
4. Struttura e flussi di navigazione
Studia un flusso di navigazione semplice e lineare per evitare che i tuoi utenti si perdano fra le tue pagine e finiscano per abbandonare il sito. Metti il menu principale ben in evidenza ed organizzalo in modo che il tuo utente possa raggiungere tutte le pagine del tuo sito con un solo click (o al massimo due). Puoi farlo inserendo dei sottomenu. Studia un percorso che porti gli utenti dove vuoi tu, cerca di rispondere nella giusta sequenza alle domande che si faranno mentre legge i contenuti del tuo sito ed inserisci sulla sua strada delle call to action mirate in modo da indirizzarli al modulo di richiesta informazioni.
Verifica che nel tuo sito non siano presenti delle pagine morte: ogni pagina deve portare all’azione principale che vuoi far compiere al tuo utente, ovvero il contatto. Ragiona anche sul fatto che non tutti i clienti che navigano il tuo sito iniziano dall’home page: alcuni infatti potrebbero essere arrivati tramite Google o tramite un link direttamente alla pagina di un tuo prodotto o alla pagina “chi siamo”, quindi cerca di ottimizzare ogni pagina in modo che “funzioni” anche da sola anche a costo di essere un po’ ripetitivi nei concetti. Facciamo un esempio pratico di una struttura base che, a mio parere, funziona molto bene: Home page L’home page deve essere una sorta di riassunto di tutto il sito. Conterrà un’area above the fold come descritto sopra ed a cascata una serie di sezioni che sintetizzano, una ad una, tutte le pagine del sito, in modo che già da sola possa dare le informazioni che servono al tuo utente per decidere. Pagina chi siamo La funzione principale è far capire all’utente che non solo ha trovato quello che cercava, ma che la tua azienda è su misura per lui, che la zona geografica in cui operi comprende la sua posizione e che può fidarsi: quindi ben vengano recensioni e loghi dei clienti per cui avete lavorato. Sezione prodotti/servizi In base al campo in cui operi può essere una sezione più o meno vasta e deve dare tutte le informazioni che servono all’utente per poter prendere una decisione. Insieme all’home page è senza dubbio la sezione più importante del tuo sito: curala quindi come un figlio, arricchendola con schede tecniche, descrizioni, immagini di buona qualità, video, prezzi e tutto quello che può togliere i dubbi che separano il tuo visitatore dal contattarti. Pagina contatti In questa pagina cerca di mettere in evidenza il metodo di contatto che preferisci, che ovviamente dipende dal campo in cui operi e dalla dimensione della tua azienda. Inserisci in primo piano una form di richiesta informazioni con il minor numero di campi possibile per evitare di spaventare l’utente: tutto il resto potrai poi chiederglielo a voce durante il primo contatto. Ricorda che molti preferiscono comunque chiamare: quindi, se per te è gestibile, metti in evidenza anche un numero di telefono. Evita tutti gli altri dati inutili o comunque mettili in secondo piano. Se operi a livello locale, un’altra cosa a cui dare importanza è la mappa per raggiungerti: usa Google Maps! In questo modo il tuo utente potrà impostare il navigatore del telefono e raggiungerti con un click; evita invece cartine disegnate a mano da tuo figlio di 9 anni come a volte vedo in giro. News, blog ecc. Sono tutte sezioni utili ed importanti, ma vanno seguite a dovere: avere le news aggiornate al 2012 non è solo inutile, è anche controproducente. Se sei in grado di seguire delle sezioni dinamiche con costanza ricorda che devono essere anche queste funzionali al tuo scopo, quindi in ogni articolo inserisci rimandi alle tue pagine servizio e delle call to action che mandino alla pagina contatti.
5. Usa le call to action
Lo abbiamo già accennato in precedenza, ogni pagina deve essere funzionale al tuo scopo. Pertanto, oltre a dare le informazioni di cui il tuo utente è alla ricerca, il contenuto della pagina deve portarlo a richiederti un preventivo. In ogni pagina devi quindi mettergli a disposizione un metodo rapido per contattarti: la gente è pigra e se deve andare in giro per il sito a cercarsi il bottone dei contatti rischi che abbandoni il tuo sito e ne cerchi un altro. Una call to action è, come dice il nome, un invito all’azione ed ha un potere fortissimo per convertire i tuoi visitatori in clienti. Di regola cerco di far si che le varie call to action all’interno del sito siano contestuali alla sezione in cui sono inserite: pertanto, se sono nella sezione “prodotto” utilizzo una dicitura tipo “richiedi un preventivo”, mentre se sono in una pagina del blog, in cui con ogni probabilità il mio utente non è arrivato per comprare ma solo per informarsi, utilizzo un meno aggressivo “richiedi informazioni” e magari precedo il bottone con un “vuoi saperne di più?” o ancora “hai dubbi o domande?”. Puoi accoppiare alla call to action anche una rassicurazione, come “gratis e senza impegno” o un accenno al cosa succederà dopo il contatto tipo “verrai contattato entro 1 ora senza impegno”. A livello cromatico cerca di usare per le call to action un colore differente da quello utilizzato per gli altri link del sito in modo che siano ben distinguibili. Non sono banner pubblicitari, la gente non deve cliccarli per sbaglio, al contrario deve notarle e distinguerle.

6. Cura l’impatto grafico
Evita voli pindarici a meno di non essere pienamente sicuro di poterteli permettere. Fai percepire la qualità del tuo sito attraverso la semplicità, la simmetria e l’equilibrio piuttosto che inserire tonnellate di animazioni e effetti speciali, fra “avanti” e kitsch il confine è davvero sottile. Ricorda, più il tuo sito è in linea con i trend attuali e più i tuoi utenti si sentiranno a casa navigandolo. Non utilizzare troppi colori, ti consiglio di utilizzarne massimo 2 o 3. Per quanto riguarda i font cerca di abbinarne massimo 2 (uno per le heading ed uno per i testi) e sceglili con cura in modo che siano leggibili e di qualità. Utilizza un’interlinea ampia in modo da non affaticare il lettore e cerca di frammentare il più possibile i tuoi testi in modo da non avere dei “mattoni neri” che nessuno leggerà mai. Il più delle volte la differenza la fanno le immagini: cerca quindi di utilizzare foto e illustrazioni di qualità.
7. Ottimizza tutti gli step responsive
Il tuo sito deve essere ottimizzato per tutti i dispositivi, e quando dico ottimizzato intendo che oltre ad essere consultabile da smartphone e tablet deve mantenere in pieno la sua efficacia ad ogni risoluzione venga visualizzato. Evita quindi di avere blocchi a 3 o 4 colonne che già su tablet diventano a singola colonna, o i testi che si rimpiccioliscono troppo presto e diventano illeggibili. Cura l’aspetto su smartphone e tablet, ma occupati anche di ottimizzare visualizzazione su PC da schermi molto piccoli e molto grandi, cosa che spesso viene trascurata. Se utilizzi temi pronti verifica che tutti gli step responsive siano curati alla stessa maniera e che non contengano errori: ti assicuro che spesso non è così.

Conclusioni
Una volta ottimizzati tutti gli aspetti del tuo sito web, non sottovalutare la parte di analisi dei dati analizzando il comportamento dei tuoi utenti per verificare se hai previsto tutto in maniera corretta, o se c’è qualcosa che puoi o devi migliorare. Analizza le conversioni con Google Analitycs per capire la loro provenienza e valuta se gli aggiustamenti da fare sono in base a quello. Soppesa bene i pareri di amici e parenti: non si può piacere a tutti e ricorda che, come abbiamo detto fin dalla prima riga, l’importante sono le conversioni, non i gusti personali. Ci sarà sempre qualcuno che ti dice “quei bottoni sono poco eleganti, toglili tanto se uno ti vuole contattare lo fa lo stesso”: se proprio non resisti alla curiosità toglili per qualche giorno e guarda la differenza. Se sei un esperto del settore e hai qualcosa da aggiungere, o non sei d’accordo con qualche concetto, scrivilo nei commenti: dal confronto e dallo scambio di opinioni non può che scaturire una crescita per tutti. Se sei invece meno esperto e vuoi qualche informazione in più o una valutazione per il tuo sito puoi farlo attraverso il sito della mia web agency, cliccando sul link qui sotto.
Autore: Simone Momo di New Sign Design, per il MaxValle.