Heat Map: Guida alle Mappe di Calore
Le heat map (o “mappe di calore“) mostrano cosa stanno facendo gli utenti sul tuo sito. Tengono traccia dei movimenti del mouse, dei click e dello scroll, e sono quindi un ottimo strumento per capire cosa modificare sulle pagine del tuo sito web per ottimizzarne le conversioni.
I dettagli ce li spiega molto bene Alex Birkett, in un articolo dal titolo What Are Heat Maps Good For (Besides Looking Cool)? (che trovi tradotto qui sotto).
Cosa è una Heat Map?
Una heat map, o “mappa di calore”, è una rappresentazione visiva dei dati. L’ideatore fu Cormac Kinney, che verso la metà degli anni ’90 sviluppò l’idea per cercare di dare agli operatori di borsa uno strumento visuale in grado di raggruppare una grossa mole di dati finanziari (sia quelli statistici che quelli in tempo reale).
Le heatmap si dividono in 3 principali categorie:
- Hover map (mappe di calore che tracciano i movimenti del mouse)
- Click map (mappe di calore che tracciano i click)
- Scroll map (mappe di calore che tracciano lo scroll della pagina)
Per ogni tipologia di mappa di calore, è sempre bene raccogliere un buon numero di dati prima di iniziare a trarre delle conclusioni: una buona regola è partire da almeno 2.000-3.000 pagine per ogni dimensione di schermo e per ogni dispositivo.
Ma vediamo anche quali tipi di heatmap esistono, per trovare quelle più adatte ai nostri scopi.
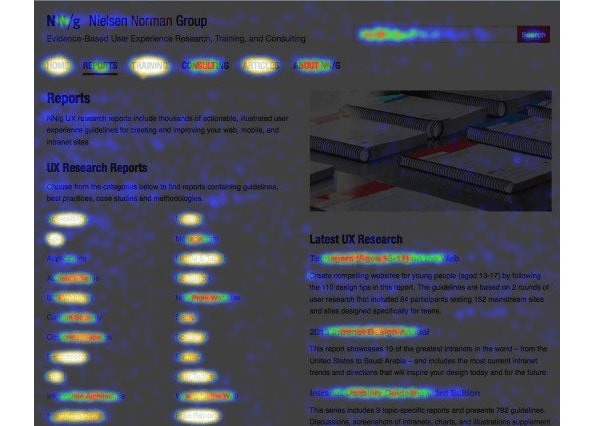
Hover Map
Mostrano le aree della pagina in cui le persone si muovono con il mouse. L’idea è quella che l’occhio segue la freccina del mouse, e quindi queste mappe mostrerebbero dove gli utenti guardano.

In realtà le cose stanno diversamente. Nel 2010 Anne Aula, Senior User Experience Researcher di Google, ha presentato uno studio nel quale si evidenziava che:
- solo nel 6% dei casi c’è stata una correlazione verticale fra movimento del mouse e movimento oculare
- solo nel 19% dei casi c’è stata una correlazione orizzontale fra movimento del mouse e movimento oculare
- nel 10% dei casi l’utente si posizionava col mouse sopra un link, ma continuava poi a guardare altre cose all’interno della pagina
Anche Guy Redwood (di Simple Usability) la pensa allo stesso modo:
Abbiamo fatto studi di eye tracking per oltre 5 anni e posso affermare onestamente che, da una prospettiva di ricerca di user experience, non vi è alcuna correlazione fra movimenti oculari e movimenti del mouse – a parte quando si guarda dove si sta per cliccare.
Se ci fosse una correlazione potremmo immediatamente smettere di spendere soldi per attrezzature di eye tracking, e usare solo i nostri dati dei movimenti del mouse dei siti web e delle sessioni di usabilità.
Ecco perché Peep Laja chiama queste mappe “strumento di oculometria dei poveri.”
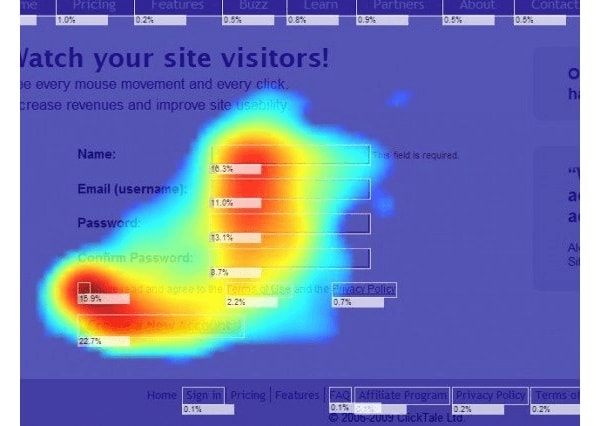
Click Map
Queste heatmap mostrano i dati aggregati dei click. Il blu significa meno click, il rosso più click e la maggior concentrazione di click sono le macchie bianche e gialle.

Queste mappe sono molto utili dal punto di vista “comunicativo”. Possono dirci cosa ottimizzare e cosa funziona. Per esempio: hai sulla pagina una foto che prende un sacco di click, ma non è linkata a nulla? Forse sarebbe il caso di metterci un link verso qualche risorsa utile. 😉
Anche Google Analytics integra nativamente una funzione di questo tipo, chiamata “Analisi dati In-Page“: la trovi sotto la voce “Comportamento” nel menu di sinistra.
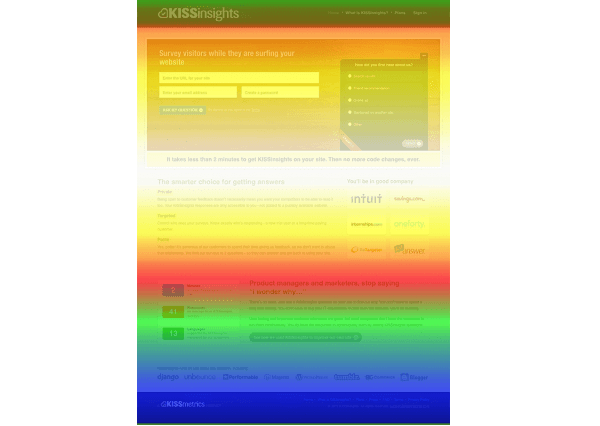
Scroll Map
Si tratta di mappe che mostrano quanto e come le persone scorrono una pagina web. Sono interessanti proprio perché mostrano quanto in basso un utente può arrivare a scrollare col mouse.

Puoi usare queste heatmap per ogni tipologia di pagina, ma sono particolarmente utili quando progetti landing page molto lunghe, e vuoi capire se l’utente arriverà a leggerle fino alla fine (o almeno fino al punto dove hai inserito la tua call to action).
Considera che, generalmente, più una pagina è lunga, meno verrà letta fino in fondo. Ecco perché dovresti sempre mettere i contenuti che ti interessano nella parte più alta (above the fold), in bella evidenza.
Le scroll map possono anche aiutarti ad ottimizzare il tuo design: se noti grosse variazioni di colore sulla mappa, significa che l’utente non vede un collegamento fra il contenuto che c’è prima e quello che c’è dopo (il cosiddetto logical end).
Se la landing page è molto lunga, pensa a come ritoccare il layout della pagina nei punti in cui l’attività di scorrimento si arresta (in molti casi può essere utile un A/B test per capire se e come accorciarla).
Replay della Sessione dell’Utente
Molti servizi che generano heatmap permettono anche di registrare in video le sessioni di navigazione degli utenti all’interno del tuo sito.
Per esempio, puoi vedere come compilano i moduli presenti sulle tue pagine, quanto velocemente leggono, in che modo scrollano la pagina.
E’ importantissimo guardare questi video per capire quali colli di bottiglia e quali problemi incontra il lettore, dove si arena, in quale punto si arrende e abbandona la pagina: ricorda che stai registrando le sessioni di utenti reali, e quindi le informazioni che raccogli sono di enorme valore.
Conclusione
Riassumendo, le heatmap possono esserti utili in almeno 5 modi:
- Per aiutarti a capire come le persone si muovono sul tuo sito.
- Per mostrarti dove cliccano.
- Per capire come disporre i vari elementi della pagina (anche in base al browser e al dispositivo utilizzato dall’utente).
- Per progettare pagine lunghe che riescano a mantenere alta l’attenzione dei lettori.
- Per registrare in video le intere sessioni di navigazione degli utenti.
Se vuoi iniziare ad utilizzare le mappe di calore, ti consiglio di registrarti a servizi come Crazy Egg, ClickTale, Hotjar o Yandex Metrica: ti basterà integrare un semplice script sulla pagina, per iniziare ad ottenere i primi preziosissimi dati!

