
Cosa significa A/B testing? Cos’è un test A/B (o uno Split Test)?
Semplicemente è il processo di comparazione fra 2 diverse versioni di una pagina, per vedere quale delle 2 funziona meglio (solitamente, il parametro principale che si valuta è l’aumento del numero di conversioni).
Per eseguire un A/B test devi scegliere quali elementi della pagina desideri testare, e cambiarne uno di questi (in una delle 2 versioni della pagina). Dopo aver ricevuto e analizzato un numero sufficiente di dati, ti sarà chiaro quale delle 2 versioni è la migliore.

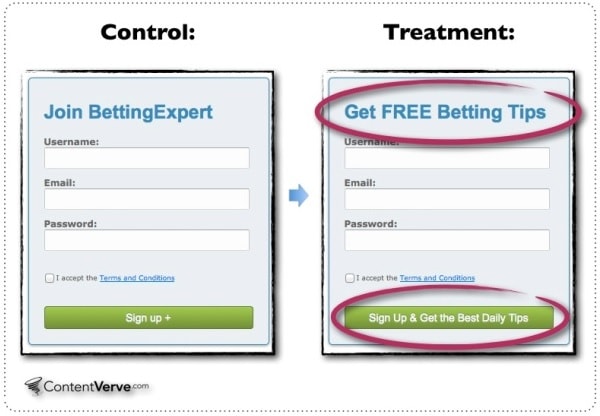
Nell’esempio qui sopra, lo spostamento di un solo elemento all’interno della pagina ne ha aumentato drasticamente il numero di conversioni.
Perché dovrei imparare a fare A/B test?
Perché così facendo imparerai ad aumentare le conversioni (e quindi le vendite, e di conseguenza il fatturato). Confrontare più varianti della tua landing page ti permetterà di capire quale incontra meglio i favori del tuo pubblico, ti aiuterà a sviluppare nuove tattiche e strategie, e ti consentirà infine di trovare la combinazione perfetta degli elementi della tua pagina.
Ottimizzare al meglio una landing page facendo A/B test, ti farà anche risparmiare tanti soldi: mandare del traffico pagato (magari tramite una campagna AdWords o Facebook Ads) verso una pagina che non converte, ti costa sicuramente di più di un buon tool di A/B testing.
Ma vediamo ora le 6 cose da fare prima di partire con gli A/B test.
1. Immagina di avere un’amnesia
Esatto: dimentica tutto ciò che sai, e non partire da pregiudizi. Inizia da una tabula rasa.
Non fare ipotesi su cosa andrà meglio o peggio, ma testa ogni singolo elemento della pagina, e non solo gli elementi che tu pensi verranno osservati dagli utenti.
2. Imposta un inizio e una fine
Prima inizi con gli A/B test, prima otterrai dei feedback, e prima potrai aumentare le conversioni.
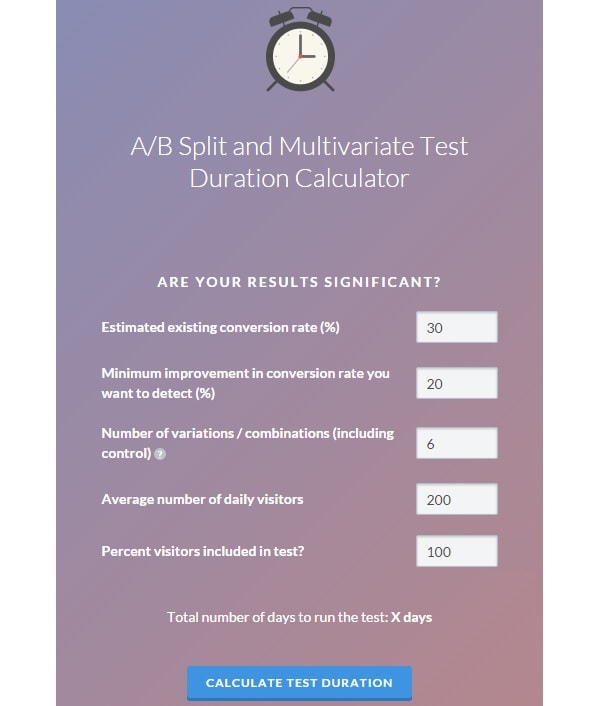
Ma è anche importante stabilire una data di termine, un momento in cui fermare gli split test e iniziare ad analizzare i dati. In linea generale, ci vogliono diverse centinaia di visite alla pagina per ottenere dati significativi: su VWO.com trovi un “calcolatore” che può aiutarti a capire quanto deve durare il tuo A/B test (almeno a grandi linee).

3. Non fare affidamento sulle “best practices”
Non fidarti di test o case study fatti da altri, ma testa tutto in prima persona!
Layout, colori, call to action, possono funzionare in modo molto diverso da sito a sito, da pubblico a pubblico.
4. Una sola cosa alla volta
Testa un elemento alla volta. Se non ti focalizzi sul singolo elemento, non otterrai risultati chiari e facili da interpretare.
Se modifichi contemporaneamente 2 elementi sulla stessa pagina, come farai a sapere quale dei 2 ha contribuito all’aumento (o alla diminuzione) del tasso di conversione?
5. Studia un pochino di statistica
Ricordi quando a scuola di parlava di “significatività statistica”? No? Questo è un concetto molto importante nell’ambito dell’A/B testing.
La significatività statistica è quella cosa che ti permette di capire se puoi fare affidamento o meno su un determinato test A/B. Per capirlo, è necessario che il campione analizzato non sia troppo piccolo: raccogliere pochissimi dati non è sufficiente per proiettare il risultato su una scala generale.
6. Definisci le giuste metriche di successo
Punti ad ottenere più click? Più telefonate? Più compilazioni di moduli? Più vendite?
Ogni landing page può avere obiettivi completamente diversi. Definisci con precisione il tuo prima di partire con lo split test.
Ora che sappiamo cosa fare, è il momento di elencare gli 8 elementi da testare nei tuoi A/B test.
1. Testa l’headline (il titolo)
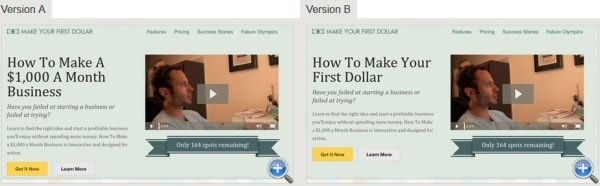
Monthly 1K, un corso di AppSumo che aiuta chi vuole partire con un business sul web, ha lanciato questo A/B test sul titolo della landing page:

La variante A ha registrato un aumento delle conversioni del +6,49%, probabilmente grazie alla combinazione del “come fare” e di un numero all’interno del titolo stesso (elementi, tra l’altro, che spingono al click).
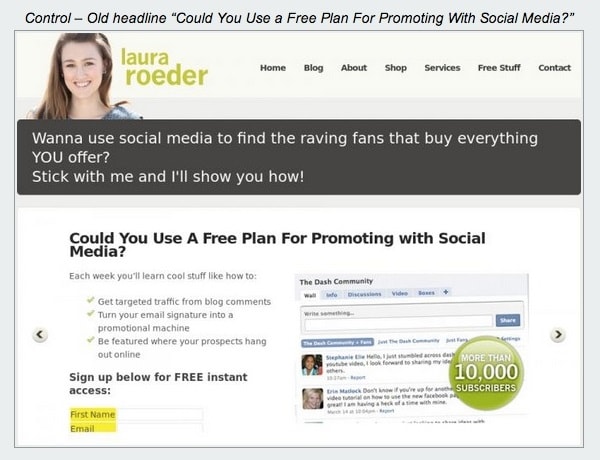
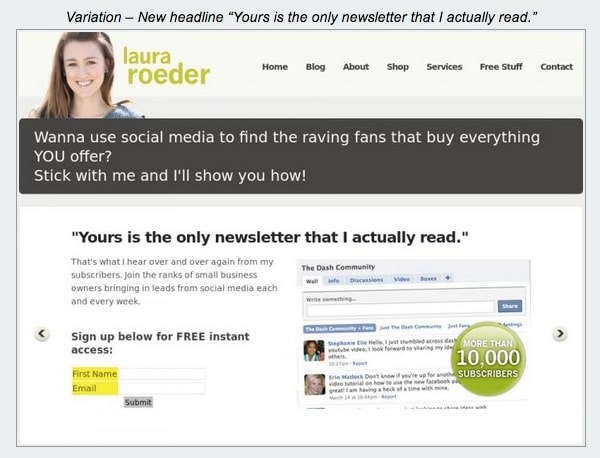
In quest’altro split test abbiamo invece un titolo lungo (e interrogativo)

messo contro un titolo più corto (e diretto):

Il secondo ha vinto nettamente, con un +24,31% di conversioni. Probabilmente il primo headline risulta anche più complicato da comprendere, mentre il secondo sfrutta un “virgolettato” di chi è già iscritto al servizio (e quindi fa leva sulla potentissima riprova sociale).
2. Testa il copy (il contenuto scritto)
L’obiettivo di questa landing page di L’axelle (che fa un prodotto per combattere il sudore ascellare) è quello di aumentare le vendite, e quindi i click sul bottone in coda alla pagina. Questa la landing originale:

E questa, invece, quella con un contenuto più mirato a spingere il lettore all’azione:

La seconda variante ha registrato un 93% di conversioni in più!
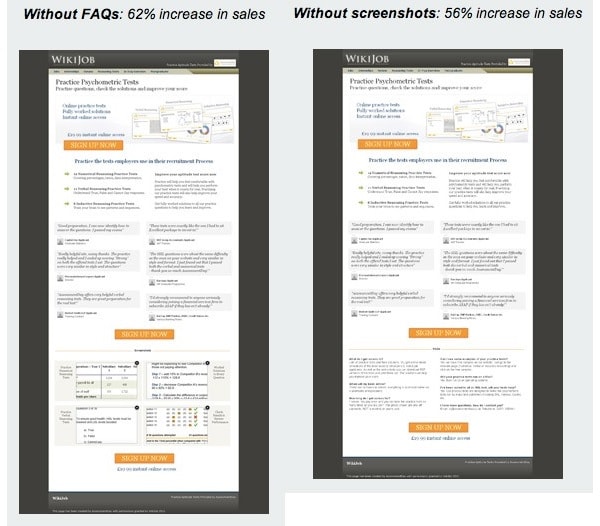
Questo invece il test di WikiJob su un contenuto lungo rispetto ad uno più corto:

Togliendo la FAQ ha ottenuto un +62% di vendite, e togliendo le immagini un +56%.
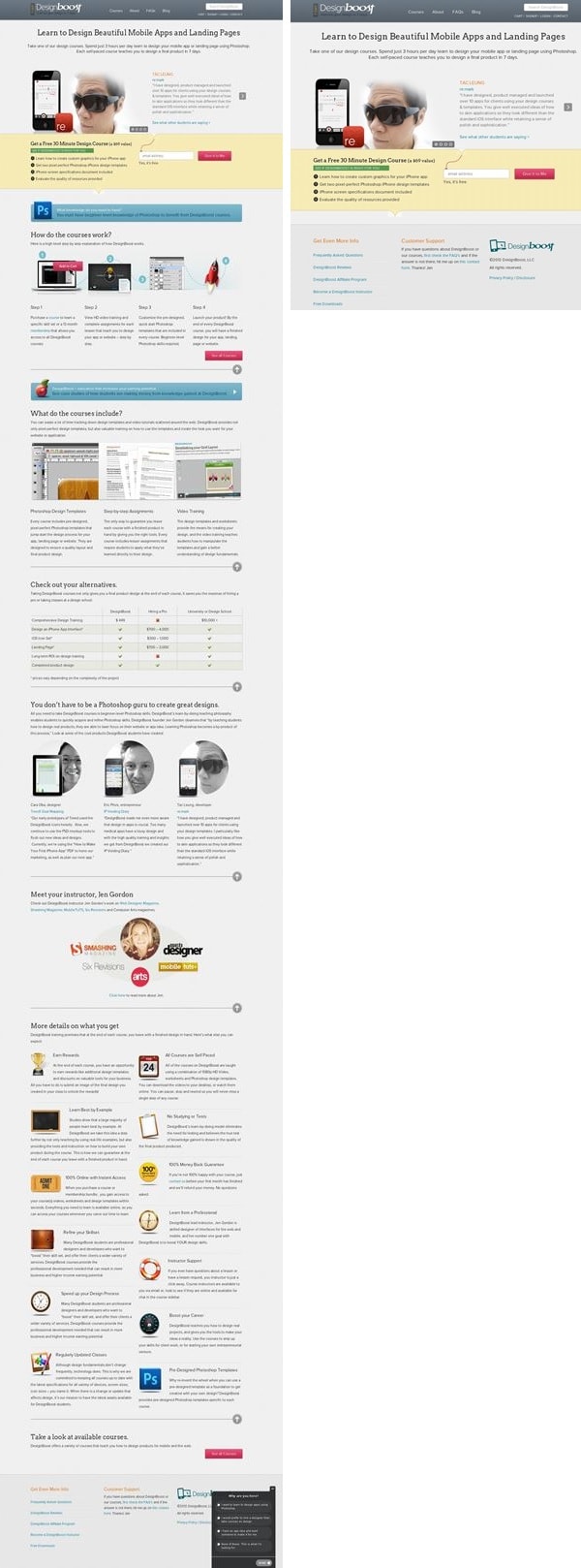
Risultati simili per Design Boost; a sinistra la loro prima (lunghissima) landing page, mentre a destra la nuova versione, molto più corta:

Quest’ultima ha ottenuto un aumento di iscrizioni del +13%, e un +25% di tasso di click.
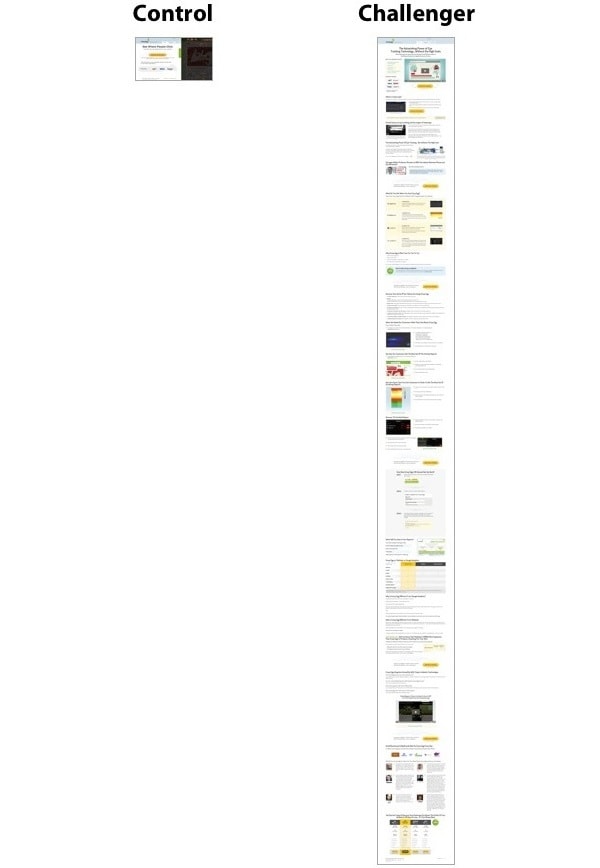
Ma attenzione, non è sempre vero che una pagina corta converte meglio:

Nel caso qui sopra, testato da Crazy Egg, la landing page lunghissima ha fatto meglio di quella corta del +30%.
In linea generale, prodotti/servizi più complessi richiedono spiegazioni più articolate e dettagliate, e quindi landing page più lunghe.
3. Testa la “CTA button” (la call to action sul bottone)
Passiamo ora alle call to action, dove potrai vedere che basta modificare di pochissimo un bottone o un form per cambiarne drasticamente le conversioni:

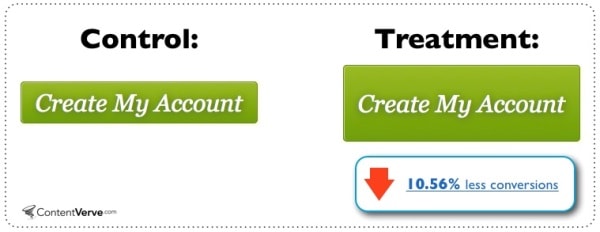
Nel caso qui sopra, è bastato cambiare una sola parola per fare il +38,26%. Guarda invece cosa è successo modificando le dimensioni del bottone:

-10,56% di conversioni. Infine una doppia modifica dell’intestazione di un modulo e del bottone posto in coda:

aumento delle conversioni di un +31,54%.
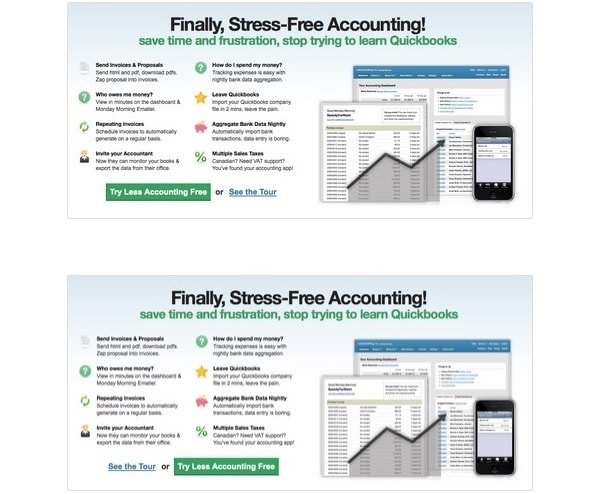
Interessante infine questo A/B test, dove l’unica modifica effettuata è stata quella della posizione del bottone rispetto al link testuale:

Spostare il bottone a destra ha portato più conversioni.
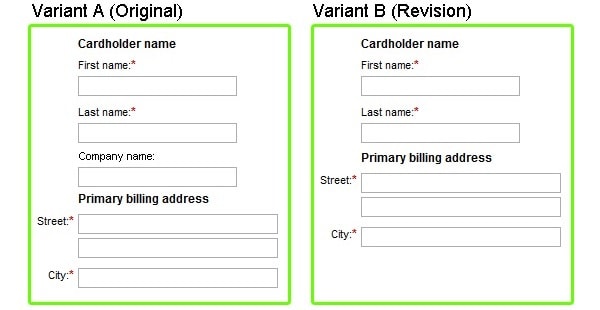
4. Testa il form (il modulo di contatto)
Eccoci giunti ai form, ovvero i moduli di contatto che l’utente che atterra su una landing (o più spesso su una squeeze page) dovrebbe completare con i propri dati.

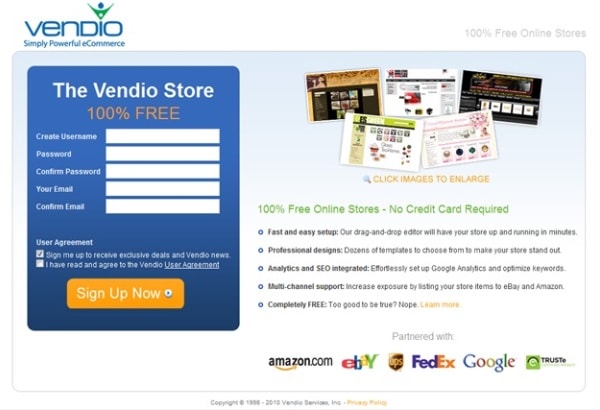
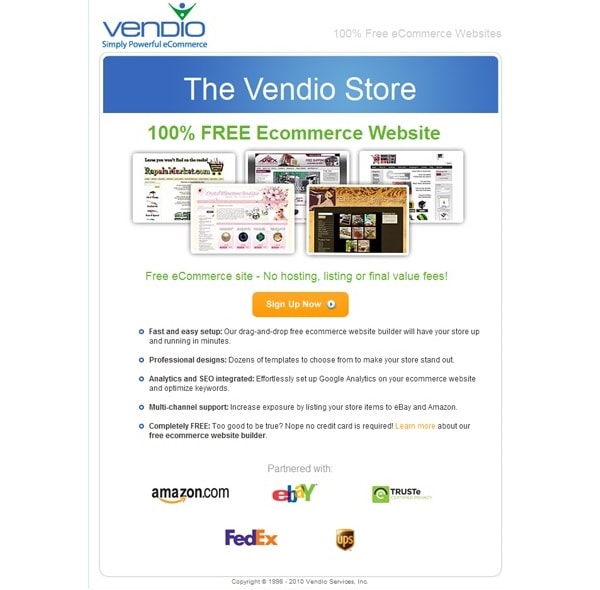
Qui sopra puoi vedere una classica landing page con all’interno un modulo… ma guarda cos’ha pensato di fare Vendio:

Ha eliminato totalmente il form, chiedendo i dati all’utente in uno step successivo. Risultato? +60% di iscrizioni.
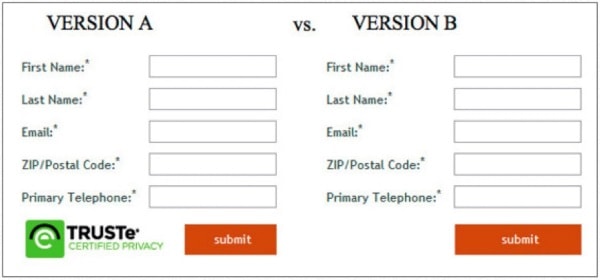
Si parla spesso di aggiungere un “bollino di sicurezza” sui siti, per aumentare la fiducia degli utenti.

Nel caso qui sotto, però, togliere il bannerino di TRUSTe ha migliorato le conversioni del 12,6%.

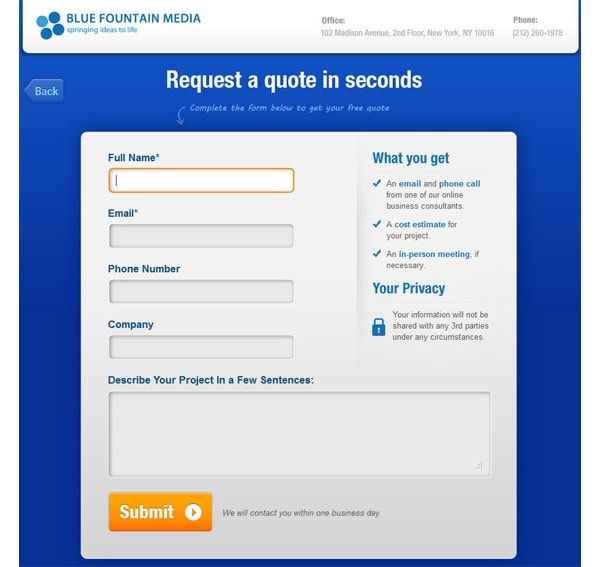
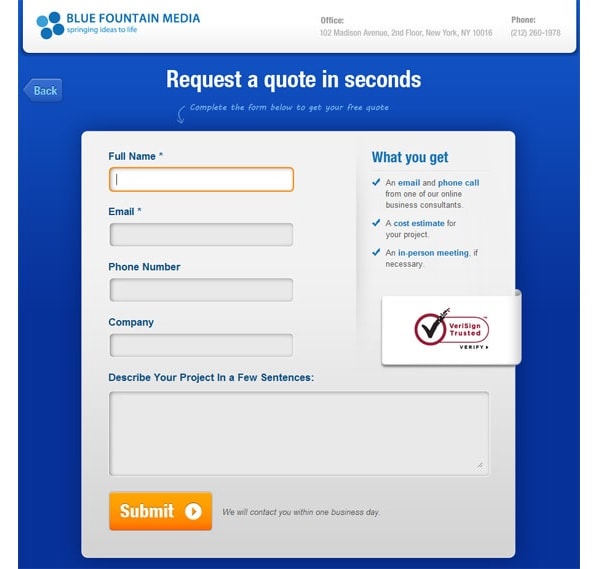
L’esatto contrario è capitato invece a Blue Fountain Media. Questa la landing page originale:

E questa quella che ha fatto il +42% di conversioni, aggiungendo esclusivamente il bollino di VeriSign:

Chiudiamo con un case study storico, quello di Expedia:

La leggenda narra che la rimozione di un solo campo dal form, ha permesso all’azienda di aumentare le revenue di 12 milioni di dollari in un solo anno!
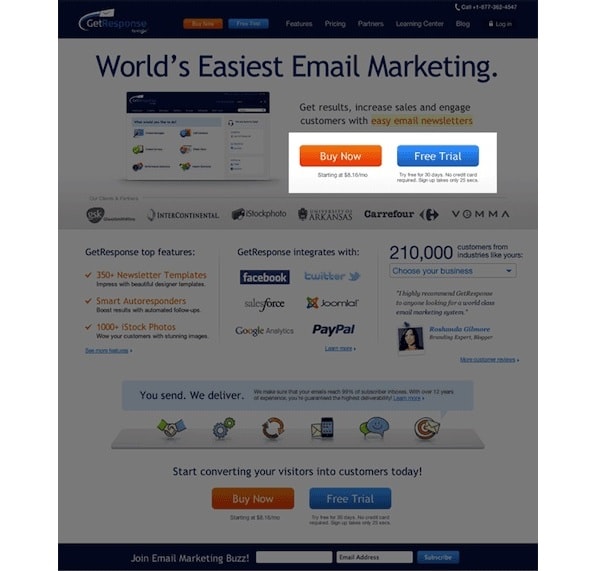
5. Testa l’aggiunta di un “free trial button” (un bottone che spinge ad una prova gratuita)
Dovresti sapere molto bene che una delle “parole magiche” utilizzate sul web è gratis, gratuito, free.
GetResponse ha provato ad inserire il bottone “Free Trial” a fianco a quello “Buy Now”.

Risultato: +158,6% di iscrizioni al servizio.
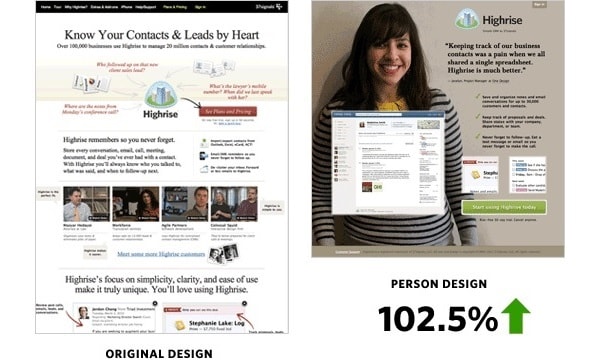
6. Testa l’uso della foto di una persona
Siamo tendenzialmente portati ad osservare gli altri esseri umani. Ecco perché è bene utilizzare immagini di persone reali all’interno delle nostre landing page.

Nel caso qui sopra, Highrise ha aumentato le conversioni del 102,5% inserendo nella pagina la foto di una ragazza che illustra il servizio.
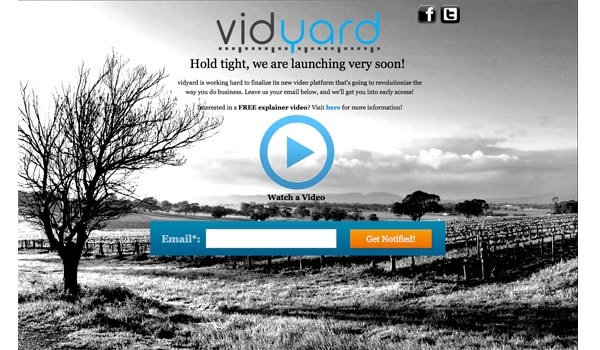
7. Testa l’aggiunta di un video
Siamo nel pieno boom dei video. Un breve filmato riesce a comunicare più di 1.000 parole, grazie al sapiente mix di immagini e suoni.

Vidyard ha aumentato gli scritti del 100% utilizzando la landing qui sopra. Ma attenzione, scegli con molta cura l’immagine del video che mostri come anteprima:

Yobongo ha migliorato le conversioni del 70,9% cambiando solo il fotogramma sulla landing.
8. Testa l’aggiunta delle “customer review” (le recensioni degli utenti)
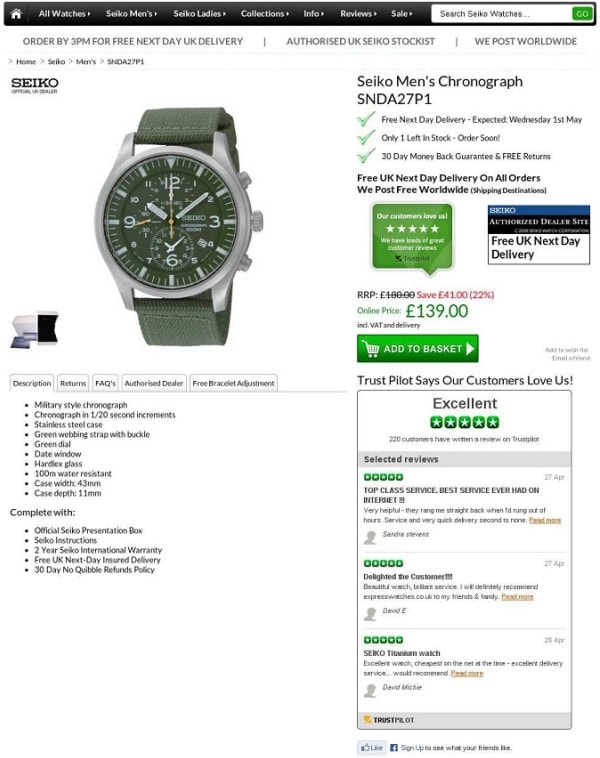
Inutile dire che, se vendi prodotti, è utilissimo mostrare sulle pagine del tuo sito le recensioni (si spera positive) degli utenti.

L’inserimento di un widget di questo tipo, all’interno delle pagine di un ecommerce, ha aumentato le vendite del 58,29%.
Dagli A/B test ai test multivariati (MVT)
All’inizio dell’articolo ho scritto che è sempre bene testare un elemento della pagina alla volta: e infatti si parla di A/B test, ovvero di un test dove le pagine e le variabili in gioco dovrebbero essere solo 2, ovvero A e B.
Ma è anche possibile modificare e testare più elementi della stessa pagina, generando quindi un gran numero di landing page diverse le une dalle altre.
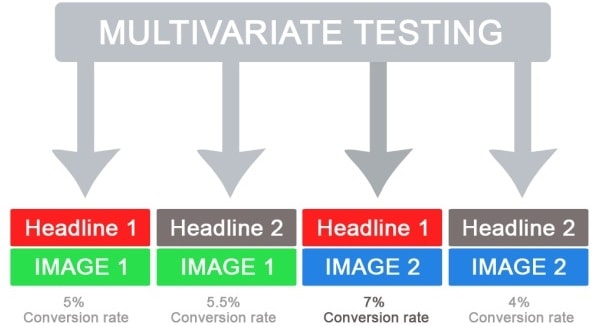
Un MVT è un test che agisce su più varianti della pagina, a differenza dell’A/B test dove si modifica un solo elemento della landing. Con l’MVT si prendono più elementi, e si creano e testano più varianti assieme.

Lo schema qui sopra mostra un test multivariato di 2 headline e 2 immagini, che combinati hanno generato 4 versioni della landing. Più elementi si mettono nell’MVT, più aumenteranno – ovviamente – le combinazioni e quindi le pagine da testare.
Ecco perché è bene fare test multivariati solo se si ha un buon volume di traffico verso le landing page: in caso contrario, i dati raccolti saranno troppo pochi, col rischio di dover allungare esageratamente la durata del test.
Conclusioni
Gli A/B test sono una priorità assoluta se vuoi aumentare le conversioni.
Pensa che ci sono casi in cui la modifica di un solo elemento all’interno di una landing page, ha generato decine e decine di migliaia di euro: conosci la famosa storia del bottone da 300 milioni di dollari? 😉
Questo articolo è stato liberamente tratto da Instapage Master Class: Introduction to A/B Testing (1 e 2), con alcune integrazioni del sottoscritto.