
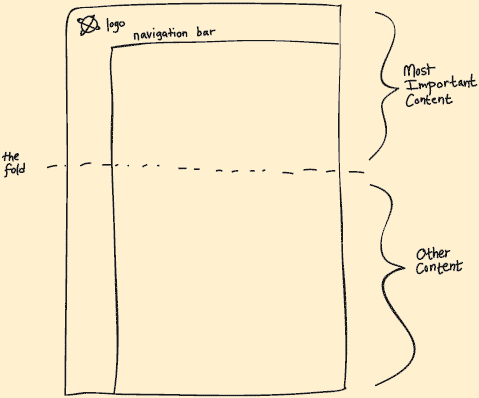
Mi han chiesto: “Ho letto da qualche parte (forse proprio sul tuo blog) la parola ‘above the fold’, ma non ho capito bene cosa significa, puoi spiegarmelo?” OK, ci provo 🙂 In ambito web, il fold (in italiano, “piega”) è la barretta inferiore del browser, quella che si trova sopra la barra delle applicazioni del sistema operativo. In pratica, è la linea che divide in due una pagina web quando viene caricata all’interno del browser: è quindi estremamente importante inserire gli elementi più significativi sopra tale linea (ovvero above the fold), evitando che l’utente, per trovarli, debba scrollare con la rotellina del mouse. Ma il tema necessita di un ulteriore approfondimento.
Le 3 regole di Jakob Nielsen
Nel suo famosissimo Screen Resolution and Page Layout, Nielsen elenca i 3 criteri principali per ottimizzare il layout di una pagina in base alle dimensioni dello schermo, ponendo alcune domande:
- Visibilità iniziale. Tutte le informazioni chiave sono visibili above the fold, senza che gli utenti debbano scrollare per vederle? trova il giusto compromesso fra il numero di elementi mostrati e quanti dettagli mostrare per ogni singolo elemento.
- Leggibilità. In base alla risoluzione scelta, quanto è facile leggere il testo contenuto nelle varie colonne?
- Estetica. Con quella determinata risoluzione, gli elementi contenuti nella tua pagina si visualizzano correttamente? Tutti gli elementi sono allineati correttamente (come, ad esempio, le didascalie vicine alle foto)?
Above the fold e risoluzione dello schermo
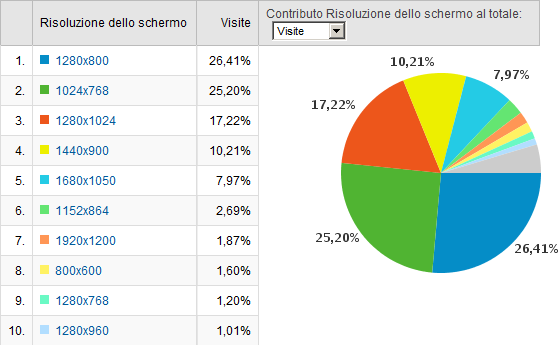
Nielsen, giustamente, fa più volte riferimento alla screen resolution, parametro fondamentale per determinare la lunghezza della pagina prima della linea del fold. Col passare degli anni (come ci mostra anche questa ricerca di w3schools.com), la risoluzione dei monitor è aumentata costantemente: nessuno oramai naviga più a 800×600 o a 640×480 (nel 2000, erano invece i 2/3 degli utenti), e a Gennaio 2009 il 93% degli internauti visualizzava il web a 1024×768 (o risoluzioni maggiori). Un piccola conferma? ecco le risoluzioni dei visitatori del TagliaBlog (calcolate sui primi 2 mesi del 2009):
Misuriamo lo spazio utile
Una volta avuta conferma che la stragrande maggioranza degli utenti viaggia almeno a 1024×768, dobbiamo calcolare qual’è lo spazio utile “sopra la piega”. Come fare? Semplicemente “scontornando” le parti del browser esterne alla parte attiva della pagina, e misurando quanto rimane all’interno: grossomodo, ti rimarrà un’area utile di almeno 950×550 pixel. Ciò significa che i contenuti più importanti (nonchè gli annunci pubblicitari) delle pagine del tuo sito dovranno essere inseriti necessariamente all’interno di quella “cornice”: per fortuna, parecchi temi di nuova generazione sono già studiati per rientrare in questi parametri, ma se ti rimane qualche dubbio sul layout che stai utilizzando ti consiglio di fargli un check con uno dei tanti Screen Size Tester disponibili su Google.
Above The Fold… anche per le email!
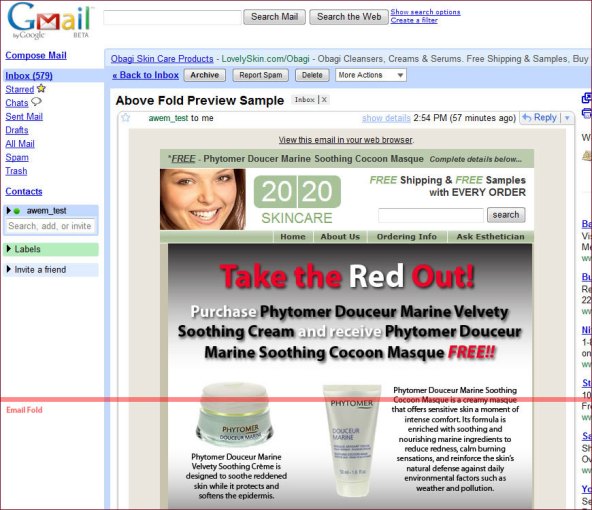
La logica di posizionare “tutto in alto” è importantissima non solo per siti e blog, ma anche per l’email marketing. Devi mandare una newsletter o una DEM? assicurati che quando l’utente apre l’email nel suo client di posta elettronica, possa trovare tutte le informazioni più rilevanti immediatamente, senza scrollare. Dimensioni massime della creatività? gli esperti suggeriscono di stare intorno ai 500×500 pixel.
Tutto Above The Fold? non è sempre vero!
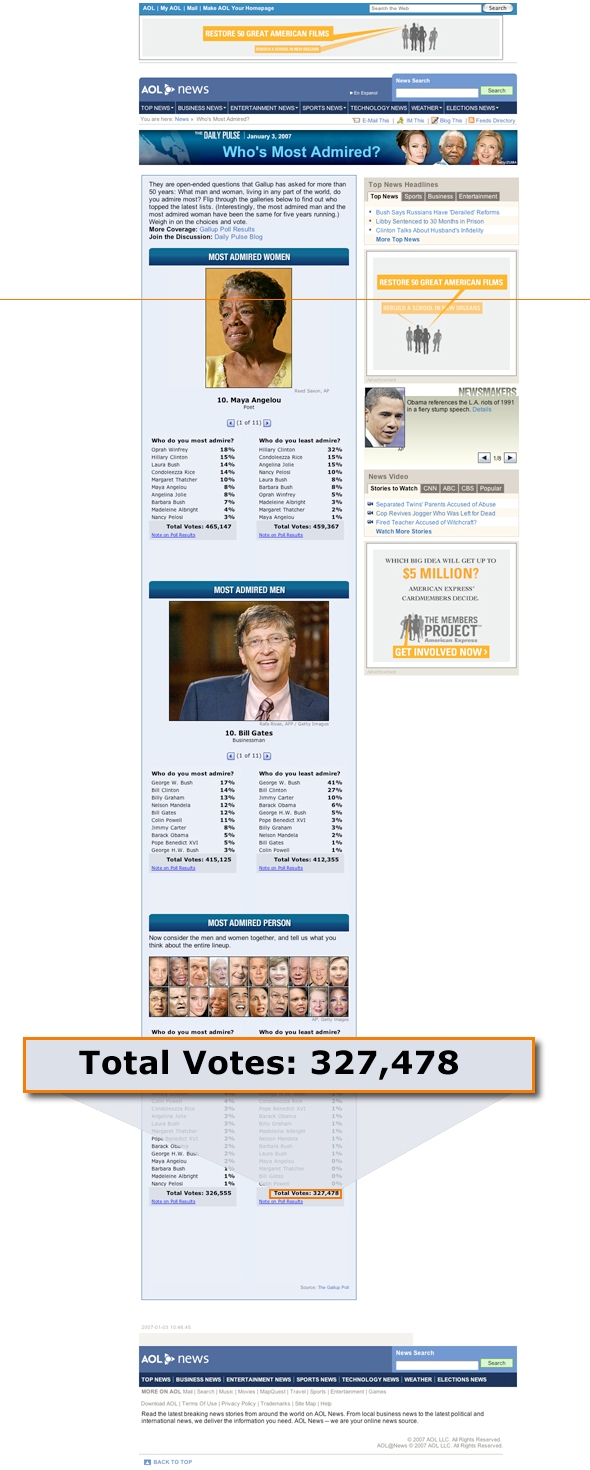
Dopo questa lunga premessa, mi chiederai se è davvero necessario “comprimere” tutto in alto… mica tutte le pagine devono avere per forza una altezza massima di 550 pixel, no? Domanda perfettamente legittima: per esempio, la stragrande maggioranza delle landing page sono incredibilmente lunghe, eppure convertono alla grande… com’è possibile? Semplicemente, si sfruttano 2 tecniche. La prima, è quella di mettere più “punti di conversione” distribuiti sulla pagina, più o meno a distanza uguale, in modo che, ad ogni scrollata, l’utente ne visualizzi almeno uno. La seconda, è quella di inserire ottimi contenuti anche below the fold. Cosa spinge l’utente a scrollare, se non il fatto di voler approfondire la lettura? Eccoti un ottimo esempio:
Si tratta dell’AOL News Daily Pulse, una pagina che include un sondaggio dopo circa 4 scroll completi (ovvero intorno ai 2000 pixel). Eppure, come spiega Milissa Tarquini sul suo blog, oltre 300.000 persone hanno completato il survey, segno che qualcosa li ha spinti fino a quel punto così “profondo” della pagina.
Riassumendo
Scegli un buon layout, bello, leggibile, usabile. Metti le cose più importanti in alto, o comunque dove sai che possa cadere l’occhio dell’utente. Magari fai qualche test con CrazyEgg o ClickTale, in modo da capire esattamente in quali punti del tuo sito si focalizza l’attenzione. Fai infine in modo di creare contenuti estremamente interessanti, che incoraggino l’utente a proseguire nella lettura anche below the fold, ovvero fino a qui 🙂